UXUI Development/Vue.js
[Vue] API폴더 구조화 (axios)
Kang-ji
2021. 12. 23. 15:17
Axios
Axios는 브라우저, node.js를 위한 Promise API를 활용하는 HTTP 비동기통신 라이브러리
Axios를 활용하여 API문서를 구조화 한다.
axios 설치하기 (dependencies에 설치)
npm i axios
기본 사용법

※ 위와 같이 사용할 컴포넌트(.vue)파일에서 간단하게 import하여 사용하는 방법이 있으나
API폴더로 구조화하여 import 정리된 코드로 작성하는 것을 권장한다.
API 구조화
1. api 폴더생성 > index.js파일 생성
api/index.js
import axios from 'axios';
function registerUser() {
const url = 'http://localhost:3000/signup';
return axios.post(url);
}
export { registerUser };
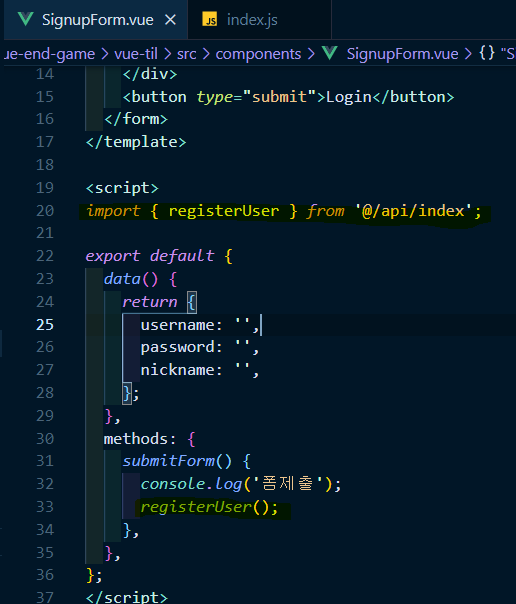
2. 컴포넌트 파일(SignupForm.vue)에서 registerUser를 가져오기

반응형