[CSS3] 3D Transform - Perspective (투영점)
css를 사용하여 3D를 만들수 있다.
perspective 속성을 사용하여 원근감을 적용시켜준다.
perspective 속성
perspective 속성은 3D 위치 요소에 약간의 원근감을 주기 위해 z=0 평면과 사용자 사이의 거리를 결정한다.
transform 효과를 주고자하는 부모 요소에 적용.
- perspective 에 따른 변형 호과
- perspective가 클수록 (거리가 멀수록) 변형 효과가 적음
- perspective가 작을수록(거리가 가까울수룩) 변형 효과가 큼
/* Keyword value */
perspective: none;
/* <length> values */
perspective: 20px;
perspective: 3.5em;
/* Global values */
perspective: inherit;
perspective: initial;
perspective: revert;
perspective: revert-layer;
perspective: unset;
예제
<div class="card-form">
<div class="card">A</div>
<div class="card">B</div>
<div class="card">C</div>
</div>
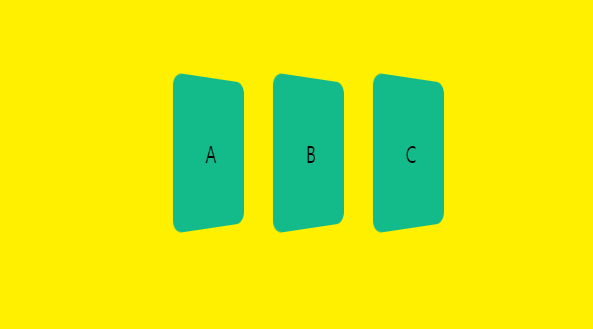
공간에서 보는 시점에서 3D효과를 주게되면 각각의 카드가 원근감에따라 다르게 나타난다.
.card-form {
display: flex;
align-items: center;
justify-content: center;
width: 60vw;
height: 60vh;
background: #fff000;
perspective: 500px;
}
.card {
display: flex;
align-items: center;
justify-content: center;
width: 100px;
height: 150px;
border-radius: 0.5em;
font-size: 1.5rem;
background: #14bb8a;
transform: rotateY(45deg);
}
회전되는 요소 자체에 3D효과를 주려면 아래예제 코드처럼 카드요소의 transform안에서 perspective 속성을 부여해준다.
.card-form {
display: flex;
align-items: center;
justify-content: center;
width: 60vw;
height: 60vh;
background: #fff000;
}
.card {
display: flex;
align-items: center;
justify-content: center;
width: 100px;
height: 150px;
border-radius: 0.5em;
font-size: 1.5rem;
background: #14bb8a;
transform: perspective(500px) rotateY(45deg);
}
카드 뒤집기 예제
transform-style 속성 사용 (IE미지원)
See the Pen Untitled by KangJi (@Kangjii) on CodePen.
transform-style
요소의 자식이 3D 공간에 배치되는지 또는 요소 평면에서 병합되는지 여부를 설정한다.
ie 미지원
transform-style: flat; /* 요소의 자식이 요소 자체의 평면에 있음 */
transform-style: preserve-3d; /* 요소의 자식이 3D 공간에 배치 */
backface-visibility
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
최종 (IE, Safari 지원)
See the Pen Untitled by KangJi (@Kangjii) on CodePen.
https://developer.mozilla.org/ko/docs/Web/CSS/backface-visibility
backface-visibility - CSS: Cascading Style Sheets | MDN
CSS backface-visibility 속성은 요소의 뒷면이 사용자를 향할 때 보여야 하는지 지정합니다.
developer.mozilla.org
https://developer.mozilla.org/en-US/docs/Web/CSS/transform-style
transform-style - CSS: Cascading Style Sheets | MDN
The transform-style CSS property sets whether children of an element are positioned in the 3D space or are flattened in the plane of the element.
developer.mozilla.org