UXUI Development/Vue.js
[Vue] vuex - store actions속성을 이용한 로그인 기능 구현과 비동기 처리시 유의 점
Kang-ji
2022. 1. 7. 11:20
actions 속성을 이용한 로그인 기능 구현과 비동기 처리시 유의할 점
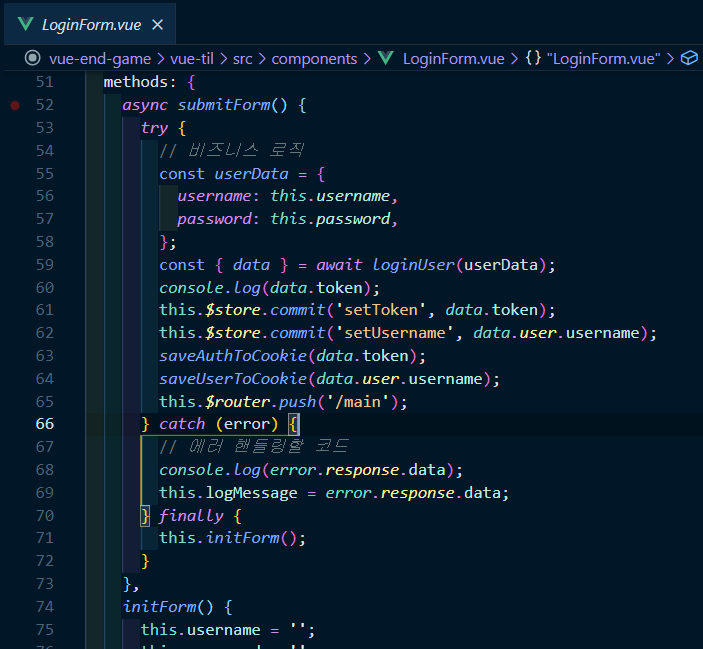
SubmitForm 을 실행했을때 데이터를 요청하고 store를 이용하여 컨트롤 되고있는 상태인데
로그인 이후의 처리로 인해 컴포넌트 단의 코드가 많아짐.
컴포넌트단(비지니스로직이 많이 노출되지않도록) 코드를 최대한 깔끔하게 하기위한 리팩토링

다른파일에 코드를 옮기는방법
1. store/index.js 에 actions를 이용해서 로그인폼 컴퍼넌트에 있는 로직들을 가져올건데
우선 actions를 넣어주고 LOGIN함수를 만들고
api/index.js 의 loginUser를 import 해주고 actions에 loginUser를 호출한다.
LoginForm에서 로그인처리 로직들을 복사하여 store/index.js actions LOGIN안에 넣는다.

// store/index.js
import { loginUser } from '@/api/index.js';
export default new Vuex.Store({
state: {
...
},
getters: {
...
},
mutations: {
...
},
actions: {
LOGIN({ commit }) {
loginUser();
},
},
});


반응형