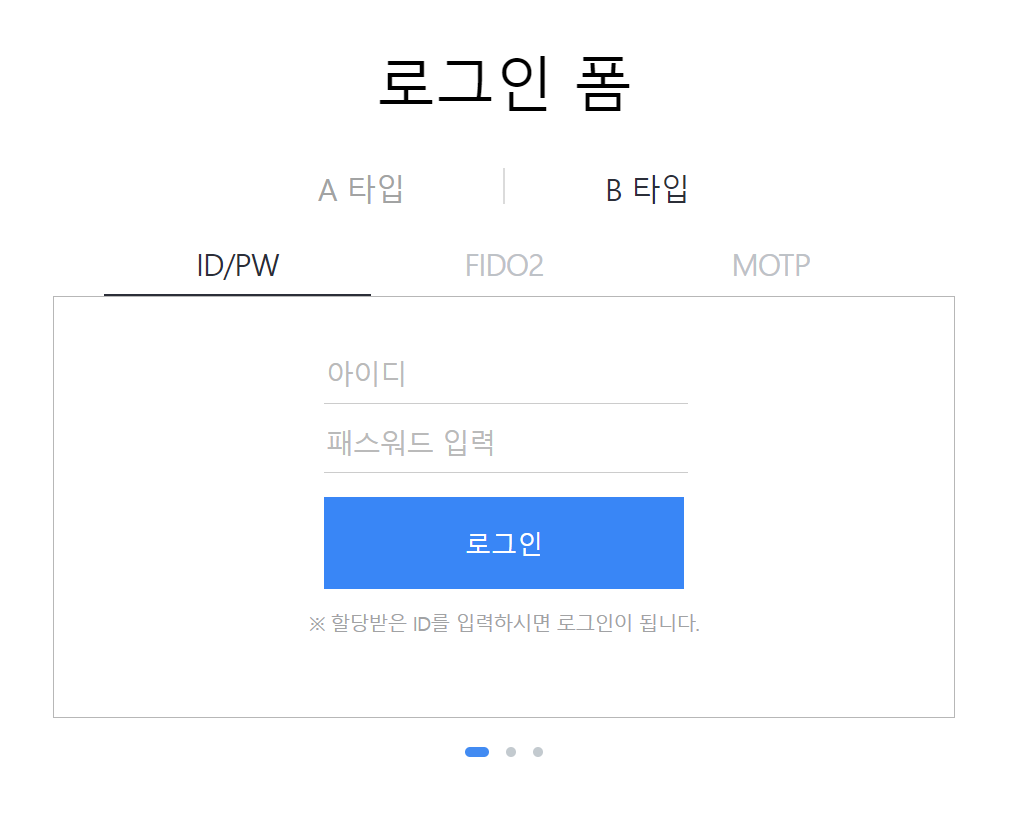
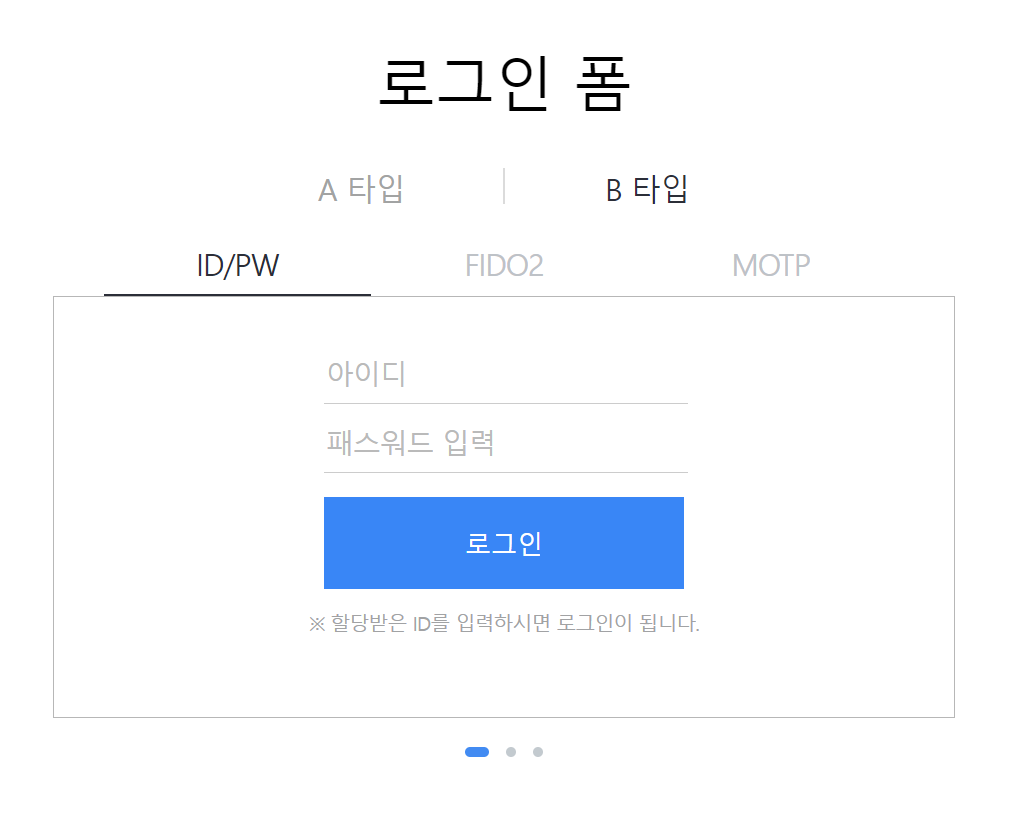
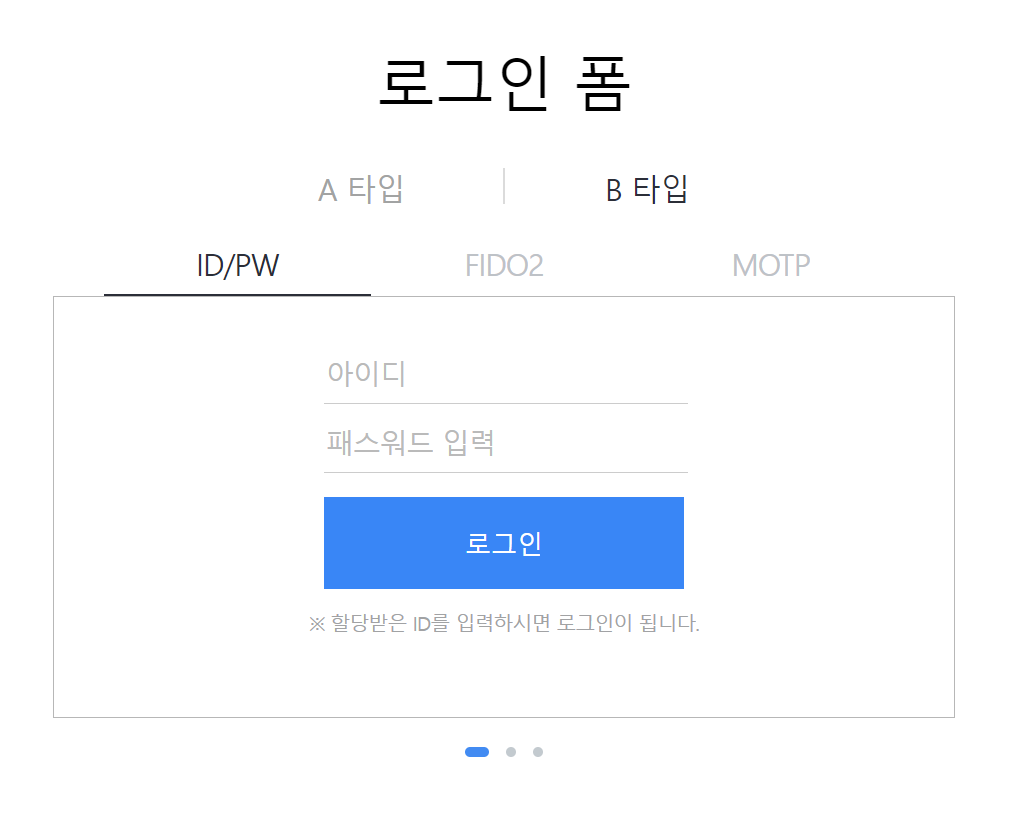
jQuery 사용하여 이중탭 구현

html
<div class="login">
<!-- contents -->
<div class="container">
<div class="tit-box">
<h2>로그인 폼</h2>
</div>
<div class="tabonoff content-wrap">
<!-- 탭메뉴 -->
<ul id="tabMenu" class="jq_tab tab-menu">
<li>
<a href="javascript:void(0);" class="tit"><span>A 타입</span></a>
</li>
<li>
<a href="javascript:void(0);" class="tit"><span>B 타입</span></a>
</li>
</ul>
<!-- //탭메뉴 -->
<div class="cont-wrap">
<!-- 탭1_설치 -->
<div class="tab-cont">
<div class="tabonoff sub-tabs">
<!-- dots_indicator -->
<div class="dots">
<a href="javascript:void(0);" class="on"></a>
<a href="javascript:void(0);"></a>
<a href="javascript:void(0);"></a>
</div>
<!-- //dots_indicator -->
<!-- 서브_탭메뉴 -->
<ul class="jq_tab jq_stabMenu stab-menu">
<li class="active"><a href="javascript:void(0);" class="tit">ID/PW</a></li>
<li><a href="javascript:void(0);" class="tit">로그인2</a></li>
<li><a href="javascript:void(0);" class="tit">로그인3</a></li>
</ul>
<!-- //서브_탭메뉴 -->
<div class="cont-wrap cont-box">
<!-- IDPW_탭1_1-->
<div class="tab-cont">
<div class="form-group">
<div class="input-box">
<div class="input">
<input type="text" title="아이디 입력" placeholder="아이디">
</div>
<div class="input">
<input type="password" title="패스워드 입력" placeholder="패스워드 입력">
</div>
</div>
<div class="btn-wrap w100p">
<button class="id_loginCheck btn-sblue" type="button">로그인</button>
</div>
<div class="desc">
<p>※ 할당받은 ID를 입력하시면 로그인이 됩니다.</p>
</div>
</div>
</div>
<!-- //IDPW_탭1_1 -->
<!-- 탭1_2 -->
<div class="tab-cont">
<div class="form-group">
<div class="input-box pd">
<div class="input">
<input type="text" title="사용자ID / 이메일" placeholder="사용자ID / 이메일">
</div>
</div>
<div class="btn-wrap">
<button class="id_register_fido btn-navy" type="button">등록</button>
<button class="id_loginCheck btn-sblue" type="button">로그인</button>
<button class="id_delete btn-gray" type="button">해지</button>
</div>
<div class="desc">
<p>※ 할당받은 ID를 입력하고 등록하시면 로그인이 됩니다.</p>
</div>
</div>
</div>
<!-- //탭1_2 -->
<!-- 탭1_3 -->
<div class="tab-cont">
<div class="form-group">
<div class="input-box">
<div class="input">
<input type="text" title="아이디 입력" placeholder="아이디">
</div>
<div class="input">
<input type="password" title="패스워드 입력" placeholder="패스워드 입력">
</div>
</div>
<div class="btn-wrap">
<button class="id_register_motp btn-navy" type="button">등록</button>
<button class="id_loginCheck btn-sblue" type="button" >로그인</button>
<button class="id_delete btn-gray" type="button">해지</button>
</div>
<div class="desc">
<p>※ㅎㅎㅎ</p>
</div>
</div>
</div>
<!-- //탭1_3 -->
</div>
</div>
</div>
<!-- //탭1_설치 -->
<!-- 탭2_미설치 -->
<div class="tab-cont">
<div class="tabonoff sub-tabs">
<!-- dots_indicator -->
<div class="dots">
<a data-dot="dot1" href="javascript:void(0);" class="on"></a>
<a data-dot="dot2" href="javascript:void(0);"></a>
<a data-dot="dot3" href="javascript:void(0);"></a>
</div>
<!-- //dots_indicator -->
<!-- 서브_탭메뉴 -->
<ul class="jq_tab jq_stabMenu stab-menu">
<li class="active"><a href="javascript:void(0);" class="tit">ID/PW</a></li>
<li><a href="javascript:void(0);" class="tit">FIDO2</a></li>
<li><a href="javascript:void(0);" class="tit">MOTP</a></li>
</ul>
<!-- //서브_탭메뉴 -->
<div class="cont-wrap cont-box">
<!-- 탭2_1 -->
<div class="tab-cont">
<div class="form-group">
<div class="input-box">
<div class="input">
<input type="text" title="아이디 입력" placeholder="아이디">
</div>
<div class="input">
<input type="password" title="패스워드 입력" placeholder="패스워드 입력">
</div>
</div>
<div class="btn-wrap w100p">
<button class="id_loginCheck btn-sblue" type="button">로그인</button>
</div>
<div class="desc">
<p>※ 할당받은 ID를 입력하시면 로그인이 됩니다.</p>
</div>
</div>
</div>
<!-- //탭2_1 -->
<!-- 탭2_2-->
<div class="tab-cont">
<div class="form-group">
<div class="input-box pd">
<div class="input">
<input type="text" title="사용자ID / 이메일" placeholder="사용자ID / 이메일">
</div>
</div>
<div class="btn-wrap">
<button class="id_register_fido btn-navy" type="button" >등록</button>
<button class="id_loginCheck btn-sblue" type="button" >로그인</button>
<button class="id_delete btn-gray" type="button" >해지</button>
</div>
<div class="desc">
<p>※ sdd</p>
</div>
</div>
</div>
<!-- //탭2_2 -->
<!-- 탭2_3 -->
<div class="tab-cont">
<div class="form-group">
<div class="input-box">
<div class="input">
<input type="text" title="아이디 입력" placeholder="아이디">
</div>
<div class="input">
<input type="password" title="패스워드 입력" placeholder="패스워드 입력">
</div>
</div>
<div class="btn-wrap">
<button class="id_register_motp btn-navy" type="button" >등록</button>
<button class="id_loginCheck btn-sblue" type="button" >로그인</button>
<button class="id_delete btn-gray" type="button" >해지</button>
</div>
<div class="desc">
<p>※ aaaaa </p>
</div>
</div>
</div>
<!-- //탭2_3 -->
</div>
</div>
</div>
<!-- //탭2_미설치 -->
</div>
</div>
</div>
<!-- //contents -->
</div>
script
$(document).ready(function(){
// 이중탭
$(".tabonoff > .cont-wrap").children().css("display", "none");
$(".tabonoff > .cont-wrap div:first-child").css("display", "block");
$(".tabonoff > .jq_tab li:first-child").addClass("on");
$(".tabonoff").find(".jq_tab > li").on("click", function() {
var index = $(this).parent().children().index(this);
$(this).siblings().removeClass();
$(this).addClass("on");
// console.log($(this).parent().children());
$(this).parent().next(".cont-wrap").children().hide().eq(index).show();
});
// 설치/미설치 탭메뉴 이미지교체
$("#tabMenu > li").click(function(){
var $this = $(this);
$("#tabMenu > li").each(function(idx){
var $li = $(this);
$li.find("img").attr("src", $(this).find("img").attr("src").replace("_on","_off"));
});
$this.find("img").attr("src", $this.find("img").attr("src").replace("_off","_on"));
});
// 서브_탭메뉴 > Dot Indicator 연결
$(".jq_stabMenu li > a").on("click", function() {
var index = $(this).parent().index();
$(this).closest(".tabonoff").find(".dots > a").removeClass("on");
$(this).closest(".tabonoff").find(".dots > a").eq(index).addClass("on");
});
// Dot Indicator > 서브_탭메뉴 연결
$(".dots > a").click(function(){
var dotIndex = $(this).parent().children().index(this);
$(this).siblings().removeClass();
$(this).addClass("on");
// console.log(dotIndex);
$(this).closest(".tabonoff").find("li").eq(dotIndex).trigger("click");
});
// '로그인'버튼 클릭이벤트
$(".id_loginCheck").click(function(){
location.href="./sub-main.html"
});
});
css
.login .container{width:1280px; /*margin:0 auto;*/ margin-top:100px; margin-bottom:160px;}
.login .tit-box{margin-bottom:56px;}
.login .tit-box p{font-size:36px; color:#797979; margin-bottom:20px;}
.login .tit-box h2{font-size:60px; font-family:'NotoM';}
.login .content-wrap{display:block; clear:both;*zoom:1; width:1024px; margin:0 auto;}
.login .content-wrap:after{display:block; height:0;content:".";font-size:0;visibility:hidden;clear:both;}
.login .content-wrap .form-group{width:582px; margin:0 auto;}
.login .content-wrap>.tab-conts{display:block; float:left; width:100%;clear:both;color:#fff; width:1024px;}
.login .content-wrap .tab-menu{position:relative; width:440px; margin:0 auto; height:40px;}
.login .content-wrap .tab-menu::after{display:block; content:''; width:1px; height:36px; background:#b7b7b7; position:absolute; top:0; left:50%; transform:translateX(-50%);}
.login .content-wrap .tab-menu li::before{display:block; content:''; clear:both;}
.login .content-wrap .tab-menu li{float:left; width:45%; height:44px; font-size:30px; vertical-align:middle; font-family:'NotoM'; color:#a2a3a3;}
.login .content-wrap .tab-menu li:first-of-type{margin-right:5%;}
.login .content-wrap .tab-menu li:last-of-type{margin-left:5%;}
.login .content-wrap .tab-menu li.on{color:#2b2e38;}
.login .content-wrap .tab-menu li a{display:block; width:100%; text-align:center;}
.login .content-wrap .tab-menu li a img{vertical-align:middle;}
.login .content-wrap .tab-menu li:first-of-type a img{margin-right:15px;}
.login .content-wrap .tab-menu li:last-of-type a img{margin-left:20px;}
.login .content-wrap .tab-menu li a span{vertical-align:middle;}
.login .sub-tabs{display:block; clear:both; *zoom:1; padding:0 50px; /*margin-top:20px;*/ position:relative;}
.login .sub-tabs .stab-menu{width:800px; margin:0 auto; height:68px; padding:0 50px;}
.login .sub-tabs .stab-menu li::before{display:block; content:''; clear:both;}
.login .sub-tabs .stab-menu li{float:left; width:33.33%; height:66px;font-size:30px; color:#bec2c7; font-family:'NotoM';}
.login .sub-tabs .stab-menu li a{display:block; padding:20px 0;}
.login .sub-tabs .stab-menu li.on{color:#2b2e38; border-bottom:3px solid #2b2e38;}
.login .cont-box{position:relative; width:900px; margin:0 auto; border:1px solid #b7b7b7; height:420px;}
.login .form-group .btn-wrap{width:456px; margin:0 auto; margin-top:24px;}
.login .form-group .btn-wrap::after{display:block; content:''; clear:both;}
.login .form-group .btn-wrap button{width:148px; float:left;}
.login .form-group .btn-wrap button{color:#fff; font-size:26px; font-family:'NotoM'; padding:32px 0; line-height:1;}
.login .form-group .btn-wrap button + button{margin-left:6px;}
.login .form-group .btn-wrap.w100p{width:360px;}
.login .form-group .btn-wrap.w100p button{width:100%;}
.login .input-box{width:360px; margin:0 auto; margin-top:52px;}
.login .tab-cont .input-box.pd{padding:28px 0 10px 0;}
.login .input-box .input + .input{margin-top:14px;}
.login .input-box input{font-size:28px; /* padding:9px 12px;*/ width:100%; line-height:1; background:#fff; border-radius:0px; border:0; border-bottom:1px solid #cccccc; height:52px;}
.login .input-box input:focus,
.login .input-box select:focus,
.login .input-box select:focus{outline:1px solid transparent;}
.login .form-group .desc{font-size:20px; font-family:'NotoR'; color:#a1a2a4; margin-top:24px; line-height:1.1;}
.login .tab-cont{position:relative;}
.login .tab-cont .dots{width:100%; position:absolute; bottom:-40px; left:50%; transform:translateX(-50%);}
.login .tab-cont .dots a{display:inline-block; width:10px; height:10px; border-radius:50%; background:#c3cacf; transition:all .3s ease-in-out;}
.login .tab-cont .dots a.on{background:#428bf2;border-radius:50px; width:24px;}
.login .tab-cont .dots a + a{margin-left:12px;}
.login .content-wrap .tab-menu{margin-bottom:24px; margin-bottom:20px;}
.login .content-wrap .tab-menu{width:520px;}
.login .content-wrap .pt{padding-top:24px;}
이미지 탭
https://freemi99.tistory.com/entry/jQuery-%ED%83%AD%EB%A9%94%EB%89%B4-%EC%9D%B4%EB%AF%B8%EC%A7%80-%ED%83%AD%EB%A9%94%EB%89%B4-li-%EC%95%88%EC%97%90-div-%EA%B5%AC%EC%A1%B0%EB%A1%9C
jQuery 탭메뉴 - 이미지 탭메뉴 / li 안에 div 구조로
4. 탭메뉴 리스트 속에 컨텐즈 존재하게 !! li 안에 div 구조로 html 1번탭내용 2번탭내용 3번탭내용 4번탭내용 css ul,li{list-style:none} .tab{position:relative;overflow:hidden;height:500px} .tab li{float..
freemi99.tistory.com
http://www.blueb.co.kr/?c=1/4&cat=%ED%83%AD%EB%A9%94%EB%89%B4&uid=595
블루비 웹스토어 - 메뉴/네비게이션
www.blueb.co.kr
http://www.blueb.co.kr/?c=1/4&cat=%ED%83%AD%EB%A9%94%EB%89%B4&p=2&uid=502
블루비 웹스토어 - 메뉴/네비게이션
www.blueb.co.kr
https://jsbin.com/docaqeqoju/edit?html,js,output
JS Bin
Sample of the bin:
jsbin.com