TortoiseGit
TortoiseGit은 깃 버전 관리 클라이언트의 하나로, 파일 탐색기로 구현되어 있고 TortoiseSVN에 기반을 둔다. GNU 일반 공중 사용 허가서로 출시되는 자유 소프트웨어
Tortoise Git을 사용하기 위해선 Git을 설치해야한다.
Git for Windows
Git for Windows focuses on offering a lightweight, native set of tools that bring the full feature set of the Git SCM to Windows while providing appropriate user interfaces for experienced Git users and novices alike. Git BASH Git for Windows provides a BA
gitforwindows.org
TortoiseGit 사이트에 접속한다.
자신의 Windows 환경에 맞게 32-bit 또는 64-bit을 선택하여 다운로드 받는다.
TortoiseGit 설치 파일과 언어팩은 함께 받는다.
Download – TortoiseGit – Windows Shell Interface to Git
Other resources Debug symbols, language dlls and other resources can be found on our dedicated download server: download.tortoisegit.org/tgit/2.12.0.0/. Preview releases The preview releases are built from the latest code that represents the cutting edge o
tortoisegit.org
'UXUI Development > 개발환경' 카테고리의 다른 글
| [네트워크] REST API, REST, RESTful (0) | 2022.05.03 |
|---|---|
| GitHub Page - Vue Cli 배포하기 (0) | 2022.02.16 |
| NVM(Node Version Manager)를 이용한 Node 버전 변경 및 관리 (0) | 2021.12.16 |
| NVM(Node Version Manager) 소개 및 설치 (0) | 2021.12.16 |
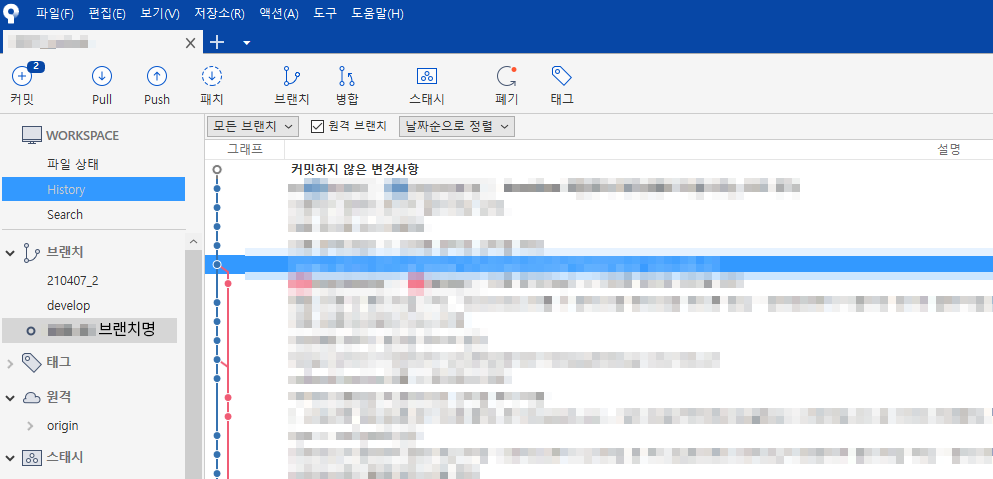
| Git / SourceTree(소스트리) 기본 사용법 (커밋, 푸시, 풀, 스태시, 브랜치이동) (0) | 2021.12.08 |
| 폐쇄망(내부망) 로컬서버 구축 (로컬호스트 모바일로 접속하기) (0) | 2021.12.08 |
| Vue Cli (3.X 이상) 주요 설치 및 세팅 (sass, vuex, router) (0) | 2021.12.06 |
| GitHub SSH Key 생성/등록 + GPG(GNU PG) Git 커밋에 서명하기 (0) | 2021.05.26 |