
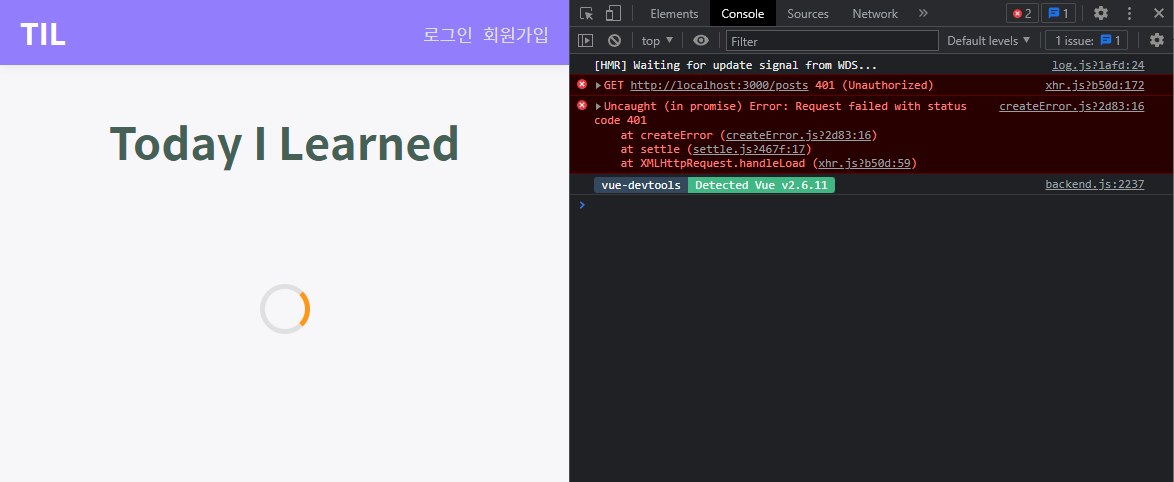
로그인 후 아래의 전환된 화면에서 새로고침을 하게되면

콘솔에러가 발생.
로딩스피너가 계속 돌면서 에러에 대한 처리가 안되어있는 상태
로그인후 메인페이지 진입을 해서 posts 요청을 날리게 되는데
Network > posts 를보면 Authorization 의 속성이 비어있다.

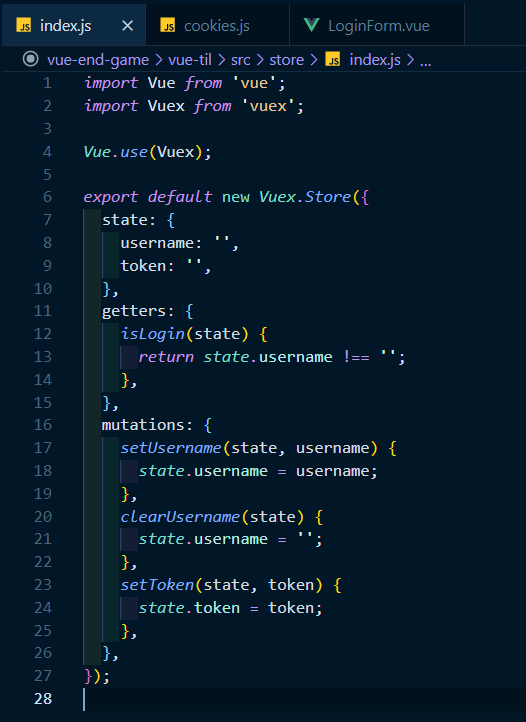
로그인한 상태를 javascript레벨에 저장을 하고있었고
아래와 같이 vue Store에 state값을 저장해 둿었다.

하지만 당연히 새로고침을 하게되면서 refresh상태가 되기때문에 token과 username이 사라지게 되면서
해당 페이지로 다시 진입할때 로그인이 다시 필요해지며 API요청도 먹통이 된다.
이런부분들을 쿠키로 처리해보자.
2. 로그인 인증 값 브라우저 저장소에 저장 후 확인
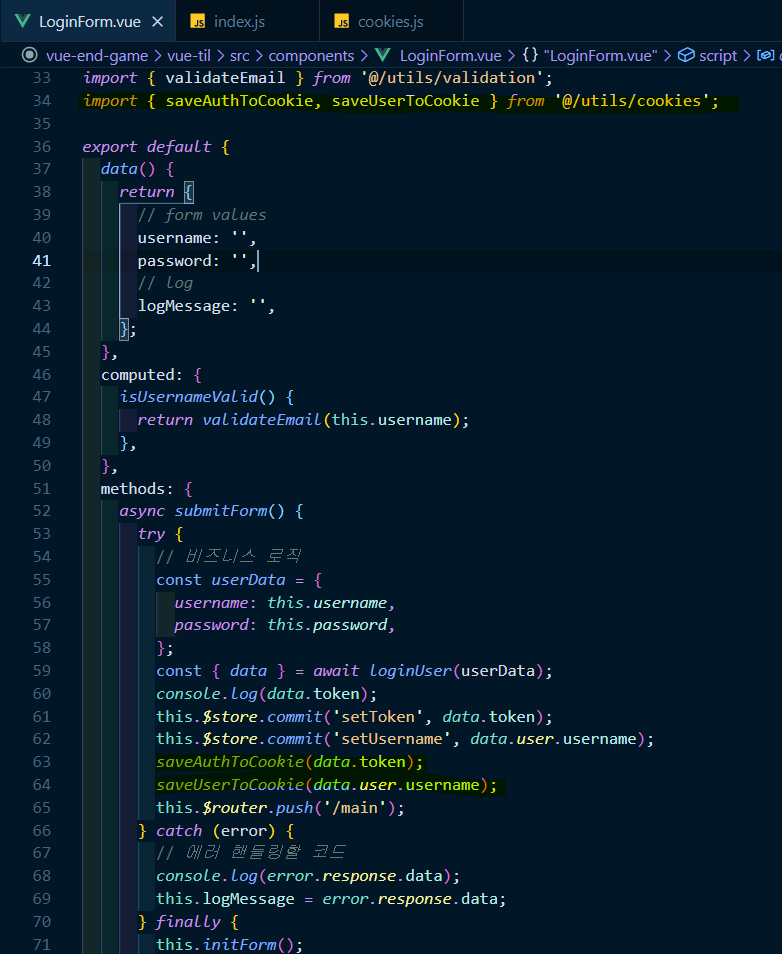
컴포넌트 파일에서
로그인하고나서 토큰과 username을 저장하고 router도 연결해준 상태.
javascript레벨에 저장하는 것 뿐만 아니라 브라우저 저장소를 이용해서 토큰값을 저장해놓으면
새로고침을 하더라도 브라우저 저장소에서 해당값을 꺼내와 사용할수 있게된다.
쿠키에 정의된 함수들을 사용해보자 .

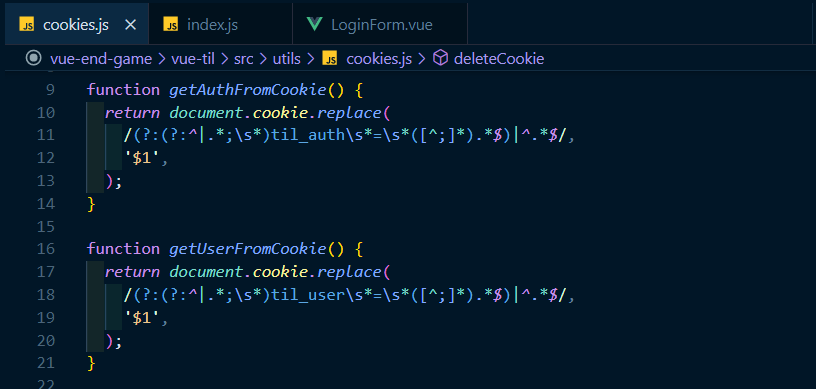
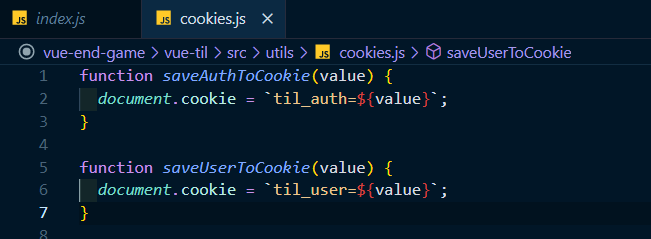
cookies.js 정의된 함수
cookie를 setup하는 방법
document.cookie 를 통해 문자열을 넣어주면 된다.
til_auth, til_user를 이용해서 쿠키 값을 저장해오고 꺼내오는 작업을

// utils/cookies.js
function saveAuthToCookie(value) {
document.cookie = `til_auth=${value}`;
}
function saveUserToCookie(value) {
document.cookie = `til_user=${value}`;
}
export {
saveAuthToCookie,
saveUserToCookie,
};
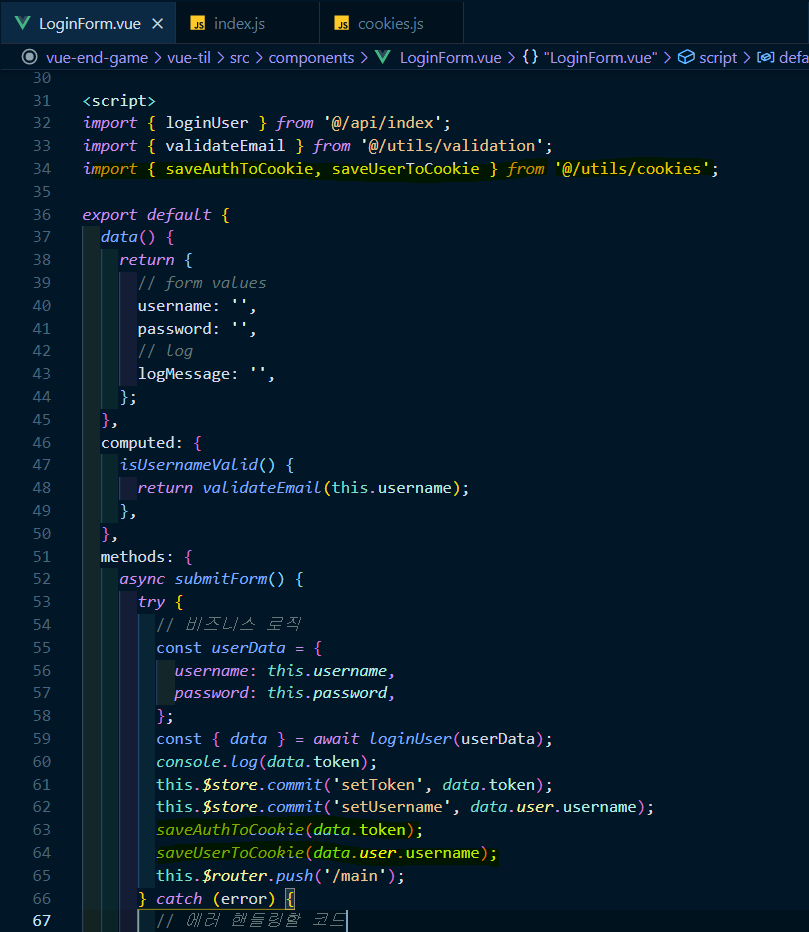
로그인폼으로 돌아와 아래와 같이
cookie 함수 2개를 컴포넌트파일에 import하고 비지니스 로직안에 해당 함수를 호출한다.
그렇게하면 cookie에 token 과 username을 저장한 상태가 된다.

// LoginForm.vue
import { saveAuthToCookie, saveUserToCookie } from '@/utils/cookies';
export default {
methods: {
async submitForm() {
try {
// 비즈니스 로직
const userData = {
username: this.username,
password: this.password,
};
...
saveAuthToCookie(data.token);
saveUserToCookie(data.user.username);
} catch (error) {
...
} finally {
...
}
},
...
},
}
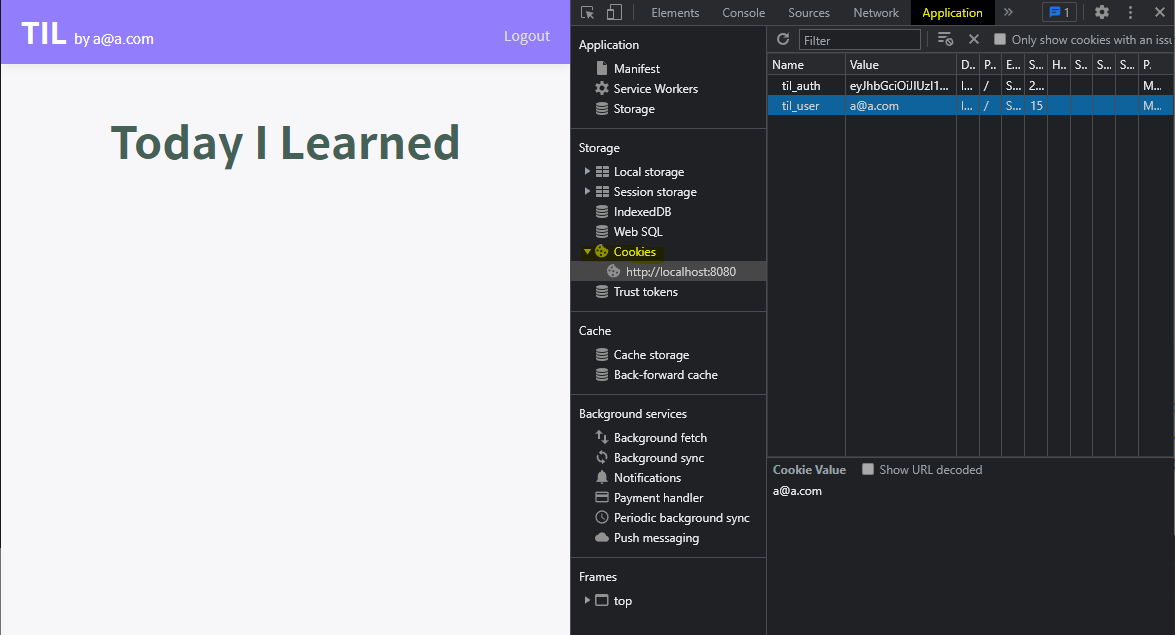
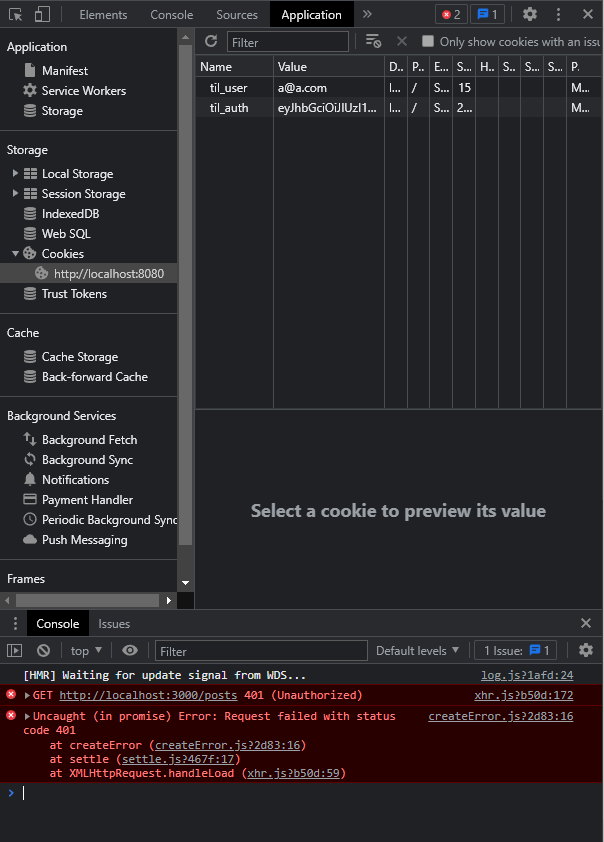
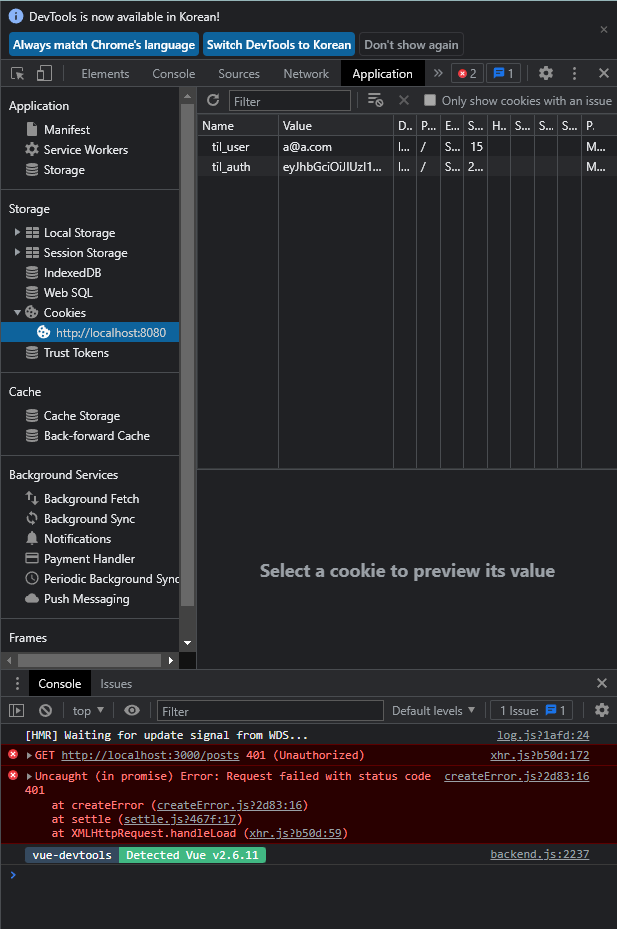
cookie가 저장된것을 확인하는 방법
서버를 질행한 후 개발자도구 > Application 패널 > Storage > Cookies > http://localhost:8080
에 원하는 값이 저장되는걸 확인한다.

쿠키 API를 이용해서 브라우저 저장소에 토큰값과 유저네임을 저장했다.
새로고침 했을때 여전히 문제가 발생하는데 이유는
앞써 확인한 쿠키에 저장된 값이 Vue의 Store에 연결이 되어있지 않았기 때문이다.

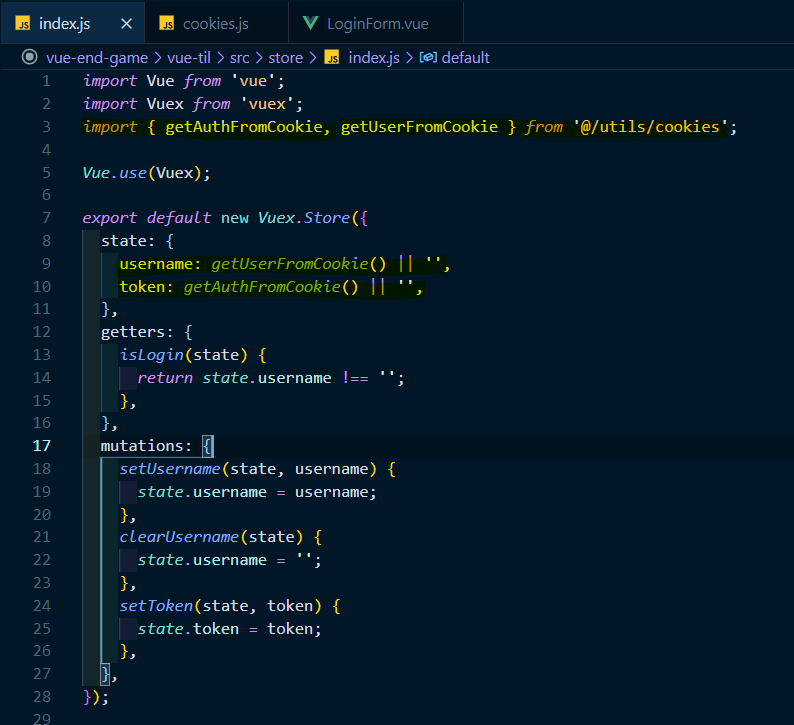
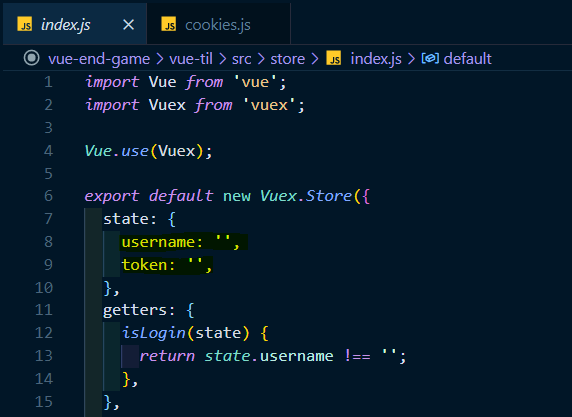
store/index.js 파일을 확인해보면
state에 username과 token이 빈문자열로 초기화 되는 상황.

해결방법은 cookies.js 에 있는 쿠키 함수 중
getAuthFromCookie(), getUserFromCookie() 함수를 가져와서
저장된 값을 store/index.js에 활용한다.

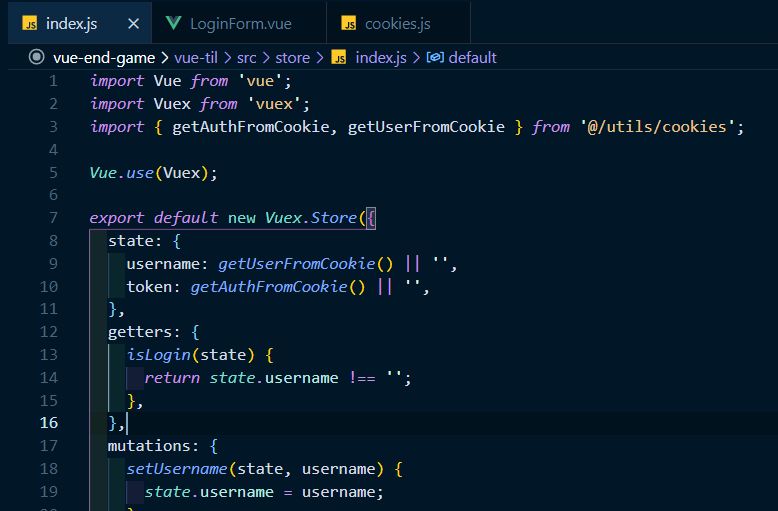
store/index.js
cookies.js파일에 있는 getAuthFromCookie(), getUserFromCookie() 를 연결해준다.
state에 빈문자열이였던 token과 username값에 or연산자를 사용하여

매번 Store를 생성할때마다 쿠키값을 꺼내와서 넣어보고 없으면 빈값의 문자열(초기화)
이를 해결하기위해 쿠키를 설정해줍니다.
// utils/cookies.js
function saveAuthToCookie(value) {
document.cookie = `til_auth=${value}`;
}
function saveUserToCookie(value) {
document.cookie = `til_user=${value}`;
}
function getAuthFromCookie() {
return document.cookie.replace(
/(?:(?:^|.*;\s*)til_auth\s*=\s*([^;]*).*$)|^.*$/,
'$1',
);
}
function getUserFromCookie() {
return document.cookie.replace(
/(?:(?:^|.*;\s*)til_user\s*=\s*([^;]*).*$)|^.*$/,
'$1',
);
}
function deleteCookie(value) {
document.cookie = `${value}=; expires=Thu, 01 Jan 1970 00:00:01 GMT;`;
}
export {
saveAuthToCookie,
saveUserToCookie,
getAuthFromCookie,
getUserFromCookie,
deleteCookie,
};cookies.js에 정의해둔 함수를 이용해 연결해준다.

로그인 을 성공하여 전환된 화면에서 새로고침을 했을때
개발자도구 > Application > Cookies 에서 오류발생

로그인 인증 값 브라우저 저장소에 저장
// LoginForm.vue
import { saveAuthToCookie, saveUserToCookie } from '@/utils/cookies';
export default {
data() {
return {
// form values
username: '',
password: '',
// log
logMessage: '',
};
},
computed: {
isUsernameValid() {
return validateEmail(this.username);
},
},
methods: {
async submitForm() {
try {
// 비즈니스 로직
const userData = {
username: this.username,
password: this.password,
};
const { data } = await loginUser(userData);
console.log(data.token);
this.$store.commit('setToken', data.token);
this.$store.commit('setUsername', data.user.username);
saveAuthToCookie(data.token);
saveUserToCookie(data.user.username);
} catch (error) {
// 에러 핸들링할 코드
console.log(error.response.data);
this.logMessage = error.response.data;
} finally {
this.initForm();
}
},
initForm() {
this.username = '';
this.password = '';
},
},
};
개발자도구 > Application > Storage > Cookies

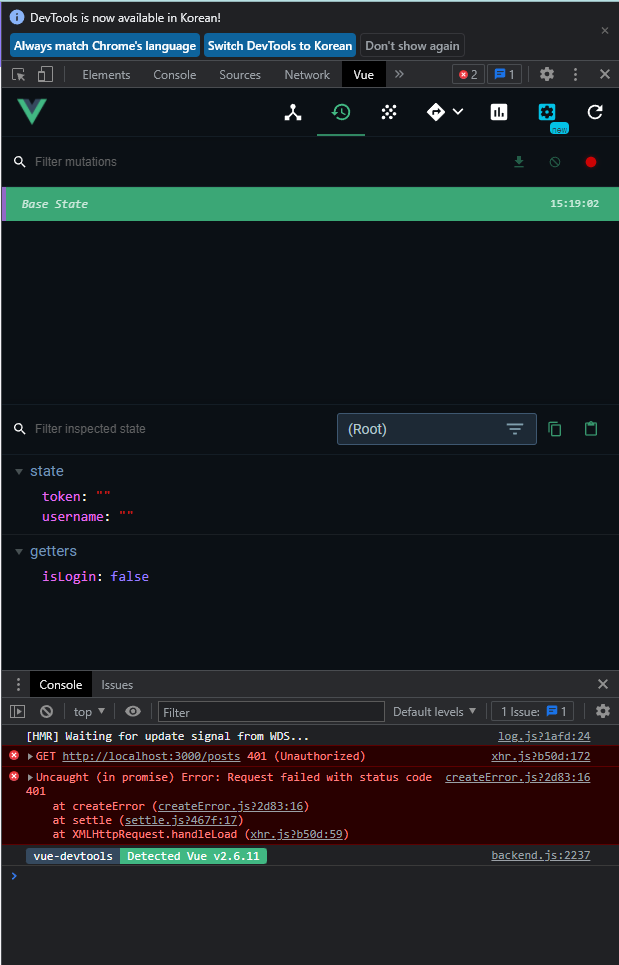
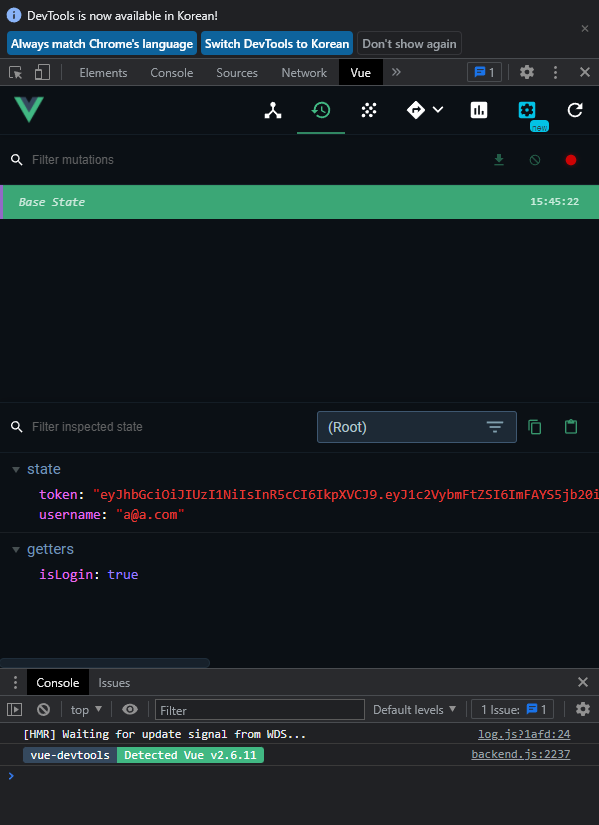
개발자도구 > Vue > Switch to Vuex(반시계아이콘) > Base State 클릭
아래의 State token값이 빈값.

쿠키에 저장된 값이
Vue Store에 연결이 되어있지 않다.

util/cookies.js 함수
saveAuthToCookie, saveUserToCookie 를 통해 저장을 했다.
쿠키에서 값을 가져올때
getAuthFromCookie(), getUserFromCookie() 함수를 이용해서
저장된 값을 Store의 index.js에서 활용해주는작업

매번 Store를 생성할때마다 쿠키값을 꺼내와서 넣어보고 없으면 빈값의 문자열(초기화)
// store/index.js
import Vue from 'vue';
import Vuex from 'vuex';
import { getAuthFromCookie, getUserFromCookie } from '@/utils/cookies';
export default new Vuex.Store({
state: {
username: getUserFromCookie() || '',
token: getAuthFromCookie() || '',
},
});
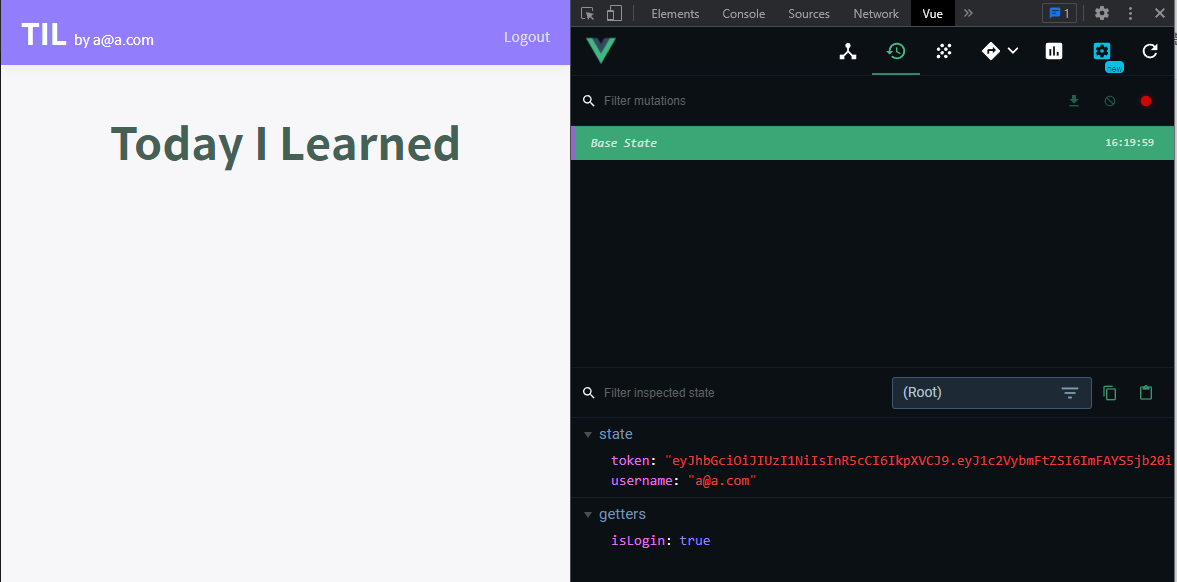
실행결과

store/index.js 에도 cookie 함수 연결해주기


'UXUI Development > Vue.js' 카테고리의 다른 글
| [Vue] Vue-cli 프로젝트 생성 (0) | 2022.02.07 |
|---|---|
| [Vue] vue.js slider librarys (0) | 2022.01.14 |
| [Vue] vuex - store actions속성을 이용한 로그인 기능 구현과 비동기 처리시 유의 점 (0) | 2022.01.07 |
| [Vue] Vuex - 브라우저 저장소(웹스토리지)를 이용한 인증 값 관리 _ Cookie(쿠키) (0) | 2022.01.04 |
| [Vue] Axios Interceptors (엑시오스 인터셉터) (0) | 2022.01.03 |
| [vuex] Vuex (Store) (0) | 2022.01.03 |
| [Vue] dependencies / devDependencies 차이 (0) | 2022.01.03 |
| [Vue] 컴포넌트 간 데이터전달 방법 3가지 - eventBus, Store(vuex) (0) | 2022.01.03 |