Database
데이터를 일정한 형식으로 저장할 수 있게 도와주는 곳
예로 가장 쉽게볼 수 있는게 바로 엑셀
데이터베이스는 SQL이라는 언어를 써서 데이터를 입력, 출력
SQL언어를 쓰지 않고도 쓸 수 있는 쉬운 DB
MongoDB
- 처음 다룰 때 어려운 셋팅작업이 필요하지 않음 (스키마 생성 등 필요없음)
- SQL 안배워도 됨
- 복잡한 자료형 몰라도 됨
- 평생 무료 호스팅해주는 곳이 있음
MongoDB Atlas 가입 후 호스팅받기
사이트를 실제 배포할 것이라면 클라우드 서비스를 이용하는 것이 매우 안전
백업자동화, 용량걱정없고 접속속도가 빠른 장점이 있는데
무료로 호스팅 가능한 MongoDB Atlas 사이트를 이용해본다.
MongoDB: The Developer Data Platform
Get your ideas to market faster with a developer data platform built on the leading modern database. MongoDB makes working with data easy.
www.mongodb.com

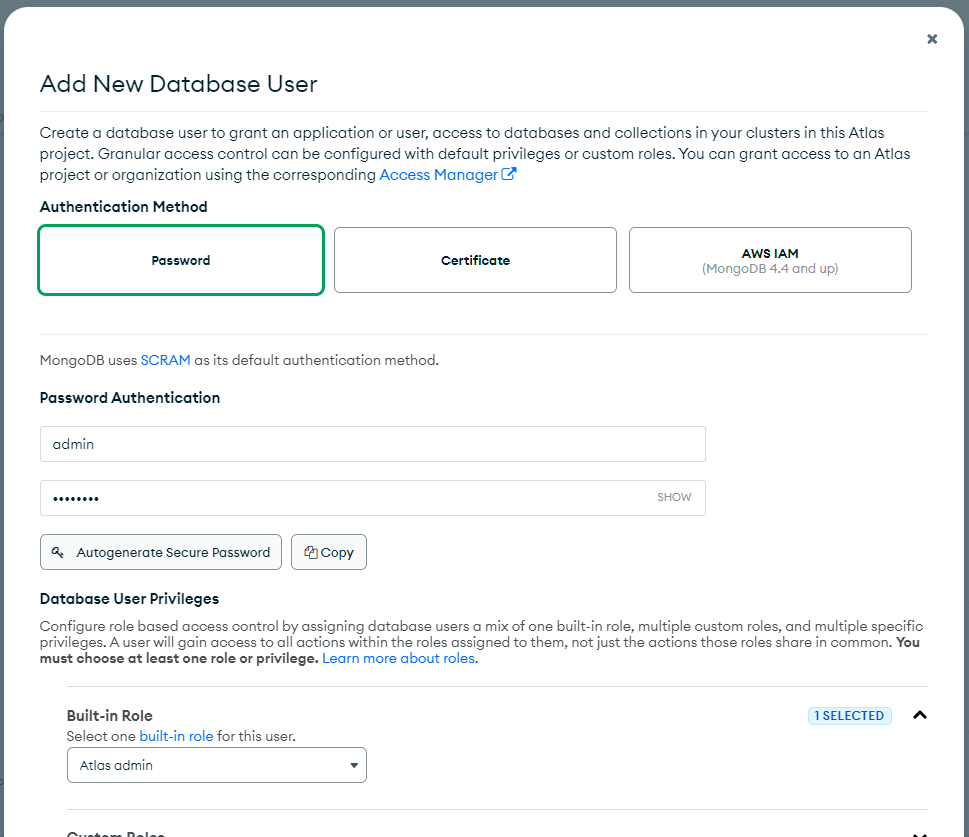
Database Access 메뉴에서 DB 접속용 아이디/비번을 생성
(Add New Database User)
admin/qwer1234
주의점 - Built-in-Role > Atlas admin 선택 (nodejs로 DB접속가능)

Network Access 메뉴에서 IP를 추가
데이터베이스 접속할 수 있는 IP를 미리 정의해놓는 일종의 보안장치
Allow access from anywhere을 누르거나 0.0.0.0/0


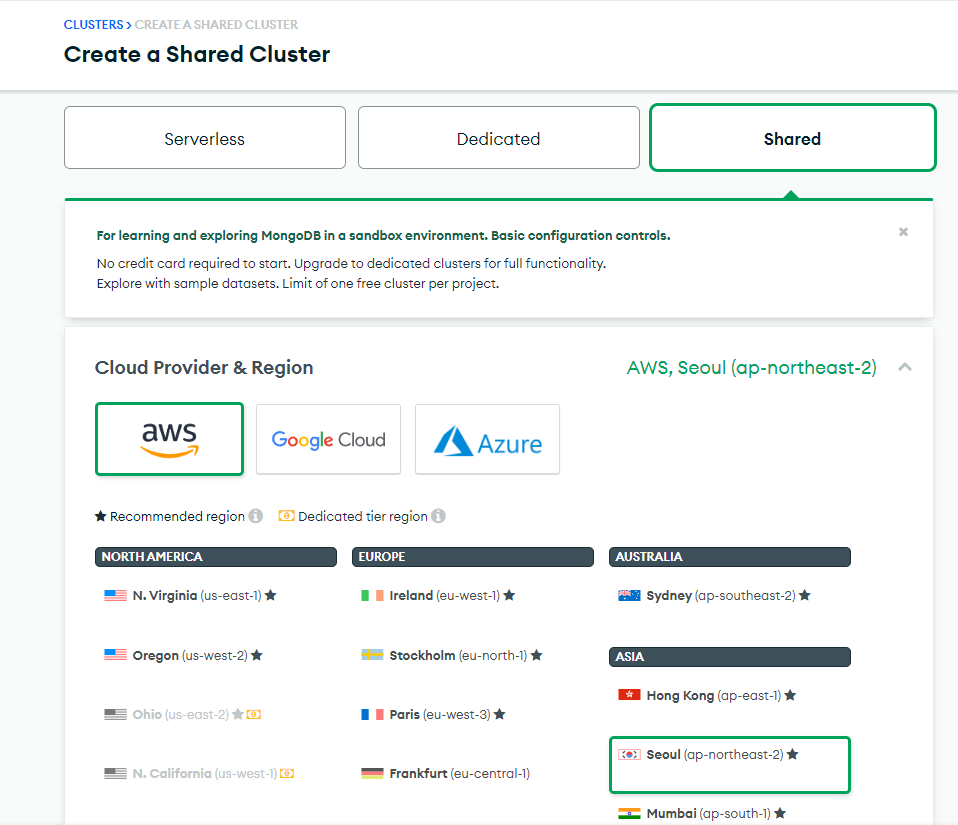
Database / collection 만들기를 진행
Cluster는 하나의 호스팅 공간.
거기 안에 데이터베이스를 만들어야 데이터를 저장할 수 있다.



Cluster 선택 후 > Collection 코너로 이동
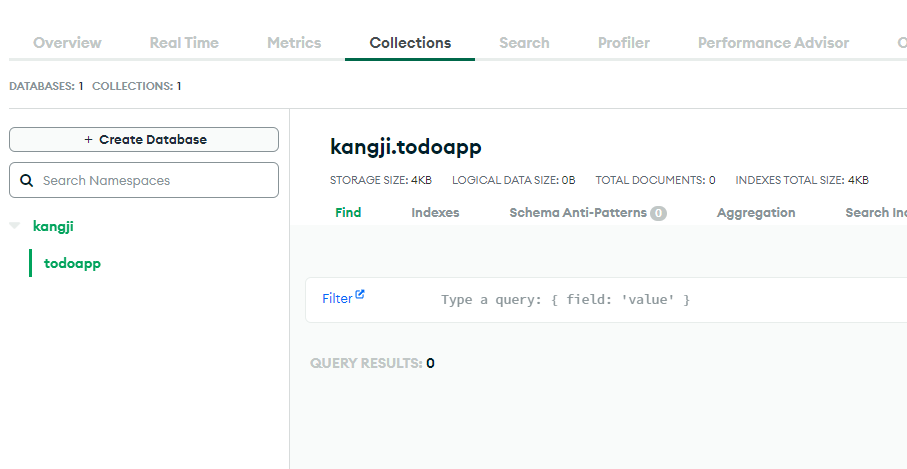
여기서 Collection 이란
하나의 큰 데이터베이스 공간 안에 있는 자료들(파일)이라고 보면된다.
추가한 Cluster에서 Collections 추가하기
DatabaseName, CollectionName 작성 후 Create

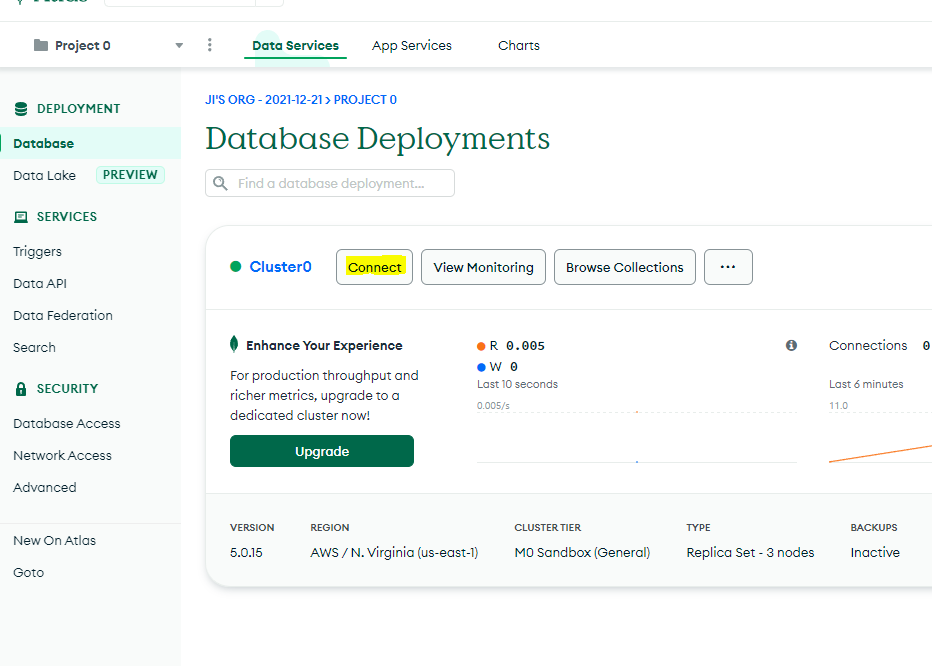
DB 접속하는 URL 찾아오기
server.js에서 DB에 접속방법
1. 메인화면 셋팅이 끝나면 CONNECT라는 작은 흰색 버튼 누르기

2. 가운데 Connect Your Application 버튼 누르기
3. Choose your driver version 에서 Node.js 선택되어있는지 잘 확인하기
4. (2) 밑에 접속 URL(Connection String) 긴게 뜨면 복사해서 일단 메모장 같은 곳에 저장해놓기

mongodb 라이브러리 설치
npm install mongodb@3.6.4
server.js에 연결
// server.js
..
const MongoClient = require('mongodb').MongoClient;
..
MongoClient.connect('mongodb+srv://admin:<password>@cluster0.uuvu0.mongodb.net/?retryWrites=true&w=majority', function(에러, client){
if (에러) return console.log(에러);
//서버띄우는 코드 여기로 옮기기
app.listen('8080', function(){
console.log('listening on 8080')
});
})
Server.js에서 DB접속하려면
'UXUI Development > 공부기록' 카테고리의 다른 글
| [스파르타 코딩] Chat GPT (0) | 2023.04.18 |
|---|---|
| ChatGPT 사용가이드 (데이터 재활용금지 설정하기) (0) | 2023.04.18 |
| [Node.js] 5. REST API (0) | 2022.05.23 |
| [Node.js] 4. Form 태그 기능개발 (POST요청) (0) | 2022.05.23 |
| [Node.js] 3. 자바스크립트 콜백 함수 (0) | 2022.05.03 |
| [Node.js] 2. Express라이브러리 (0) | 2022.05.02 |
| [Node.js] 1. Server / Node.js (0) | 2022.05.02 |