서버 엔드포인트 API 주소를 환경변수로 관리하는 방법
프로젝트 Root돌더 위치에 .env 파일 생성. 키 = 값 의 형태로 작성한다. (환경변수 파일)
.env

API_URL = http://localhost:3000/
기존 axios API 파일

설정한 .env환경변수 파일을 api/ index.js에서 가져오는 방법
vue-cli 2.X 까지는 .env팡리을 애플리케이션 소스코드에서 들고올려면 웹펙의 DefinePugin을 사용해줘야했다.
vue-cli 3.X 부턴 사용자 편리를 위해 자체로 규칙을 제공하는데
VUE_APP_ 접두가사 붙은 변수는 자동 로드된다.
.env환경변수의 파일은 자동으로 axois api/index.js에서 들고올 수 있게 된다.

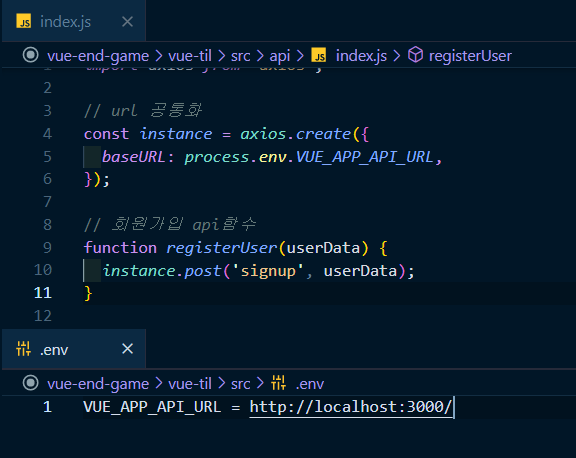
index.js 에서 .env 파일내 소스 사용하기
// api/index.js
// url 공통화
const instance = axios.create({
baseURL: process.env.VUE_APP_API_URL,
});// .env
VUE_APP_API_URL = http://localhost:3000/
https://webpack.js.org/plugins/define-plugin/
DefinePlugin | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
반응형
'UXUI Development > Vue.js' 카테고리의 다른 글
| [Vue] dependencies / devDependencies 차이 (0) | 2022.01.03 |
|---|---|
| [Vue] 컴포넌트 간 데이터전달 방법 3가지 - eventBus, Store(vuex) (0) | 2022.01.03 |
| [vue-router] vue router (Programmatic Navigation), router.push (0) | 2021.12.29 |
| [Vue] vue 환경변수 - Vue CLI의 .env 파일 규칙과 실무 환경 구성 방법 (0) | 2021.12.28 |
| [Vue] API 설정 공통화_ axios.create() (0) | 2021.12.28 |
| [Vue] API폴더 구조화 (axios) (0) | 2021.12.23 |
| [vue-router] 없는 페이지를 접근할 때의 라우터 처리 (라우터의 폴백기능) (0) | 2021.12.23 |
| 초기 진입페이지 설정 (0) | 2021.12.23 |