기존 10버전대 사용자로 Nuxt-app 지원이 안되서 업그레이드를 하게 됨
현재기준 LTS버전인 Node.js 16.15.1를 업그레이드하면서 NPM 8로 업데이트 되더니
Nuxt 프로젝트 생성시 아래와같은 경고와 sass-loader 설치시 Webpack의 의존성문제로 에러가 발생했다.


한참을 서치하다 찾은 해결
위의 경고메세지들은 NPM8에서 부터 발생하는 의존성관련 경고와 에러 였다.
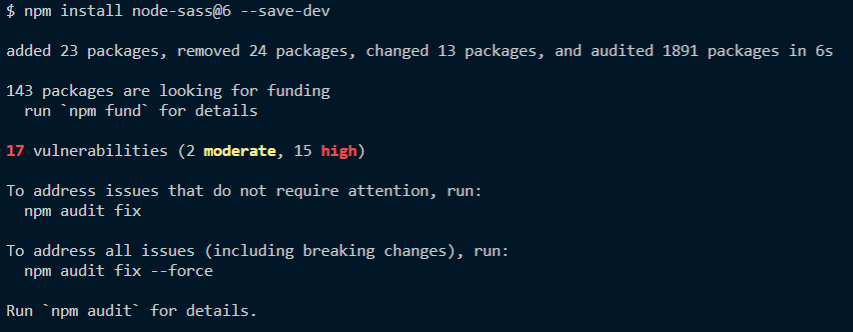
npm audit, npm audit fix, npm audit fix force 을 사용하여 보안취약점을 해결하라는 메세지가 있어 시도해봤으나 문제가 더 생기는 느낌... (삭제하고 새프로젝트를 생성하기로함.)
sass-loader설치시 발생했던 에러와 함께 가이드줬던 npm --force 나 npm--legacy-peer-deps 이런 메세지도 마찬가지였다.
그래서 NPM8버전을 버리고 NPM7버전으로 변경하기로 함.
NPM7과 최신 LTS버전의 node.js과는 상관없었던거 같은데 혹시 몰라서
일단 먼저 node.js 버전을 한단계 짝수 아래 버전으로 변경해줬다.
1. Node.js 제거 후 재설치
윈도우에서 프로그램 제거를 통해 기존 Node.js를 제거해주고
12이상의 짝수버전 12, 14, 16 중 14버전대의 LTS(14.19.3)을 선택해서 새롭게 설치해줌.
https://nodejs.org/download/release/latest-v14.x/

2. NPM@7 으로 재설치
윈도우키 + R - cmd 로 실행
버전확인
3. webpack 4.X 버전 사용하기
버전을 변경한 후 Nuxt-app를 생성했더니 webpack5가 package.json에 설치되어있었고
위의 오류메세지에서 webpack5버전 관련한 내용이 많이있어 다운그레이드를 해줬다.
webpack 5 을 제거후 4버전대로 변경
4. sass-loader 설치
sass-loader의 최신버전인 13과 12버전대는 Webpack4.x과 충돌이 났다.
안전하게 10버전대로 설치해주니 정상적으로 적용됨.
sass-loader@12 설치시 에러 화면

sass-loader@10 설치완료 화면

5. node-sass 설치
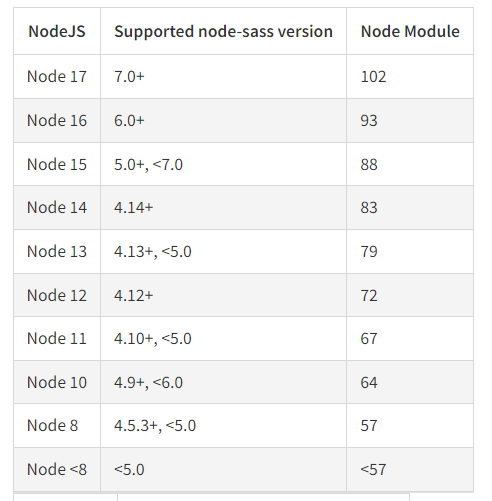
node버전에 지원되는 node-sass 를 설치해주는데 이때
sass-loader@10 은 node-sass4,5,6과 호환 된다고 하니 그중에 골라서 설치한다.


node-sass@6 설치완료 화면

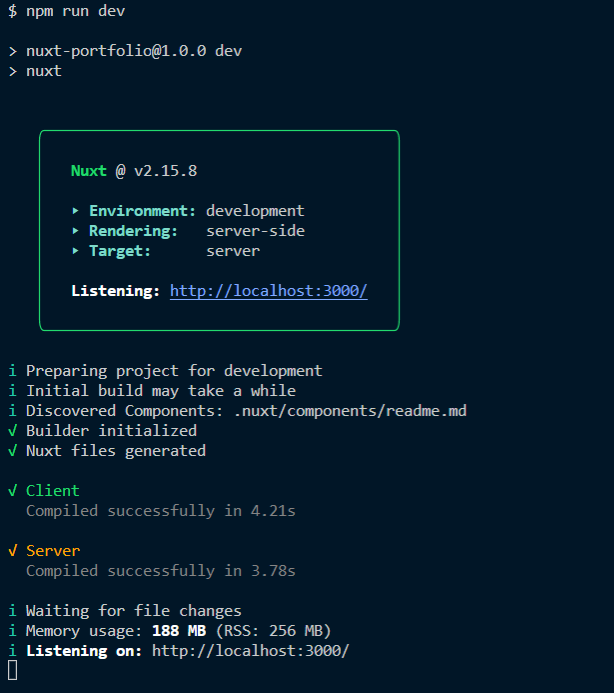
6. 실행하기
성공적으로 실행됨.

'UXUI Development > 개발환경' 카테고리의 다른 글
| 오류해결 (0) | 2023.03.31 |
|---|---|
| 안드로이드 모바일웹(크롬) 개발자도구 확인하기 (0) | 2022.09.21 |
| [네트워크] REST API, REST, RESTful (0) | 2022.05.03 |
| GitHub Page - Vue Cli 배포하기 (0) | 2022.02.16 |
| NVM(Node Version Manager)를 이용한 Node 버전 변경 및 관리 (0) | 2021.12.16 |
| NVM(Node Version Manager) 소개 및 설치 (0) | 2021.12.16 |
| TortoiseGit (0) | 2021.12.13 |
| Git / SourceTree(소스트리) 기본 사용법 (커밋, 푸시, 풀, 스태시, 브랜치이동) (0) | 2021.12.08 |