로그인한 상태를 구현 후 발생한 문제점
로그인 후 메인화면으로 진입한 상태

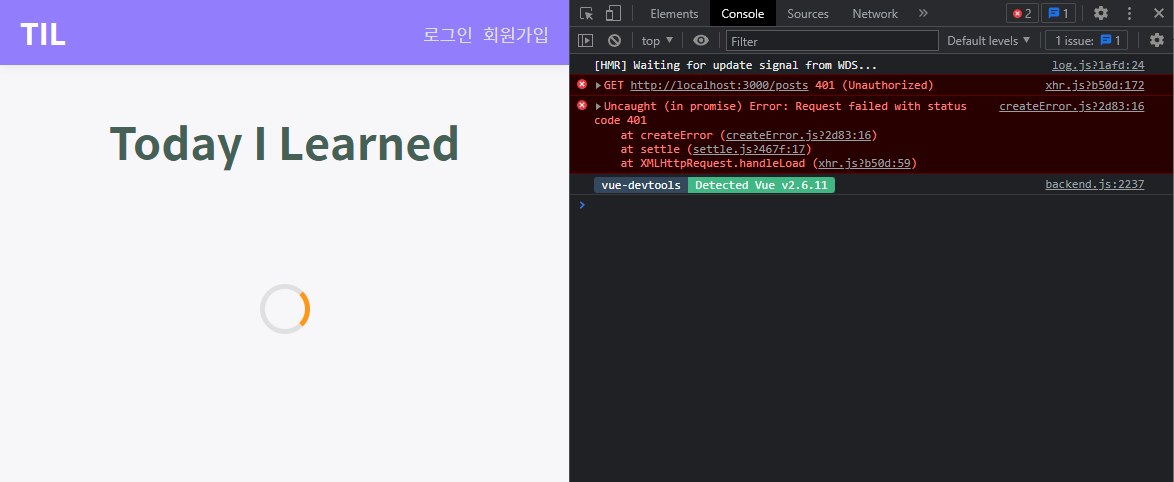
새로고침시 에러발생 - 로딩 스피너와 상단 로그인,회원가입 이뜨며 초기상태로 되는 문제

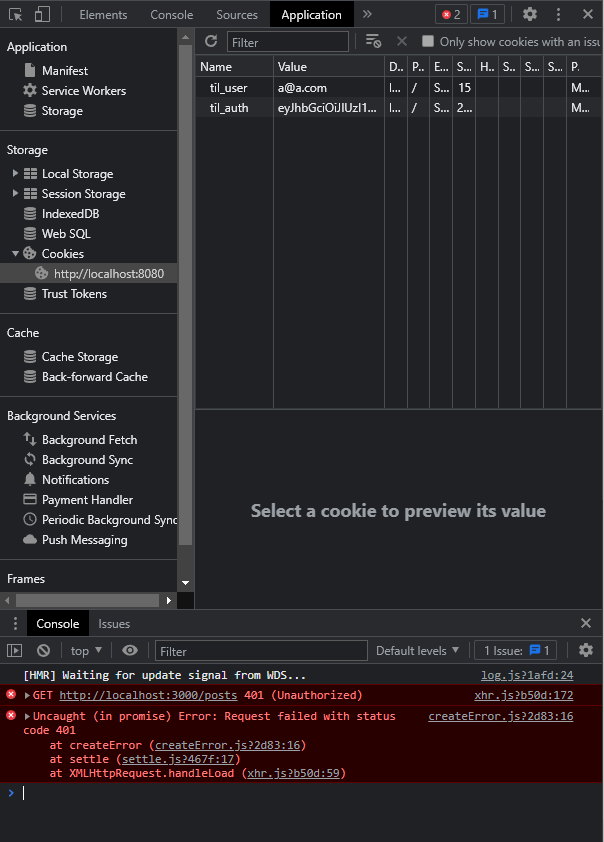
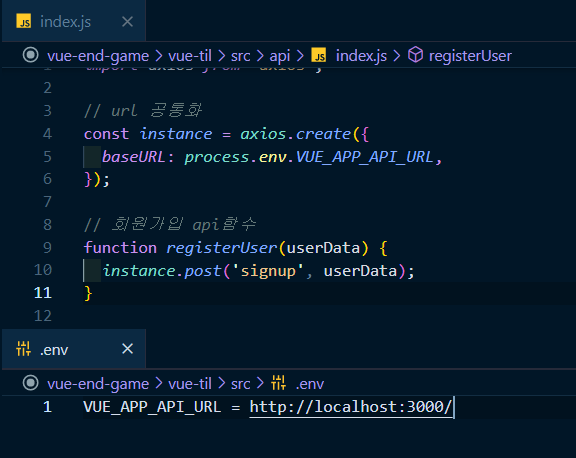
에러구문을 살펴보면

로그인 후 메인페이지 진입을 해서 posts 요청을 날리게 되는데
개발자 도구의 Network > posts 를 보면 Authorization 의 속성이 비어있다.

이러한 오류가 발생했던 이유는
구현시 javascript레벨에 저장을 하고 있었고
새로고침을 하게 되면서 vue의 Store에 저장해뒀던 빈문자열 (초기화) 값이 찍히면서
로그인시 저장되었던 token과 username 값이 사라지게 되면서 초기상태로 돌아가버렸던 것.

Cookie(쿠키)를 사용하여 문제해결
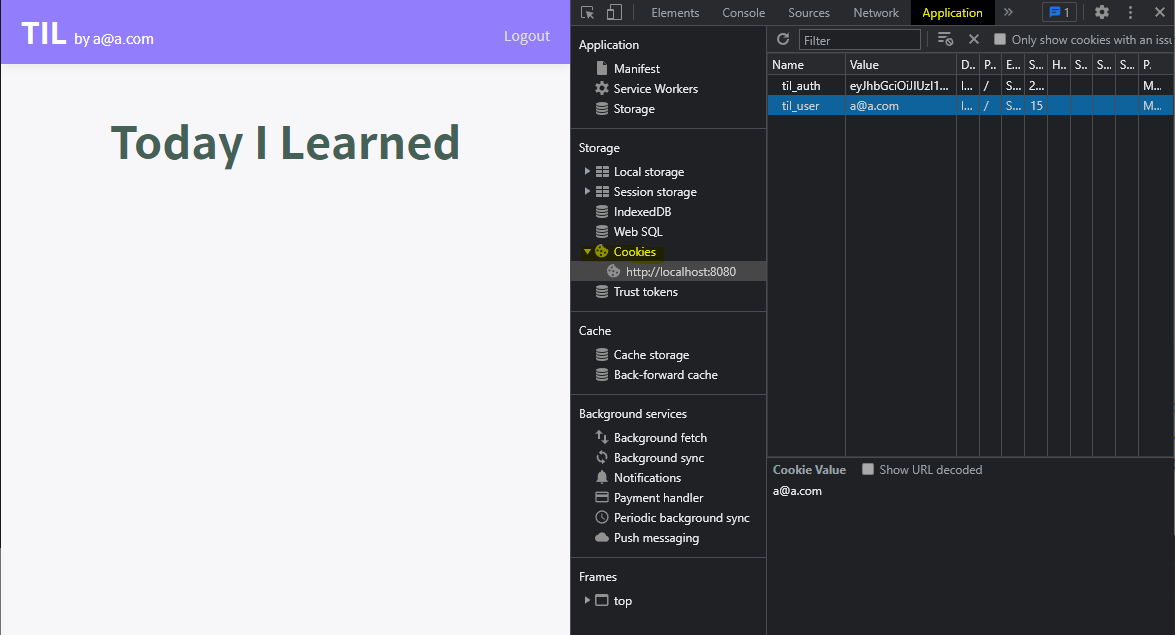
로그인 인증 값 브라우저 저장소에 저장 후 확인
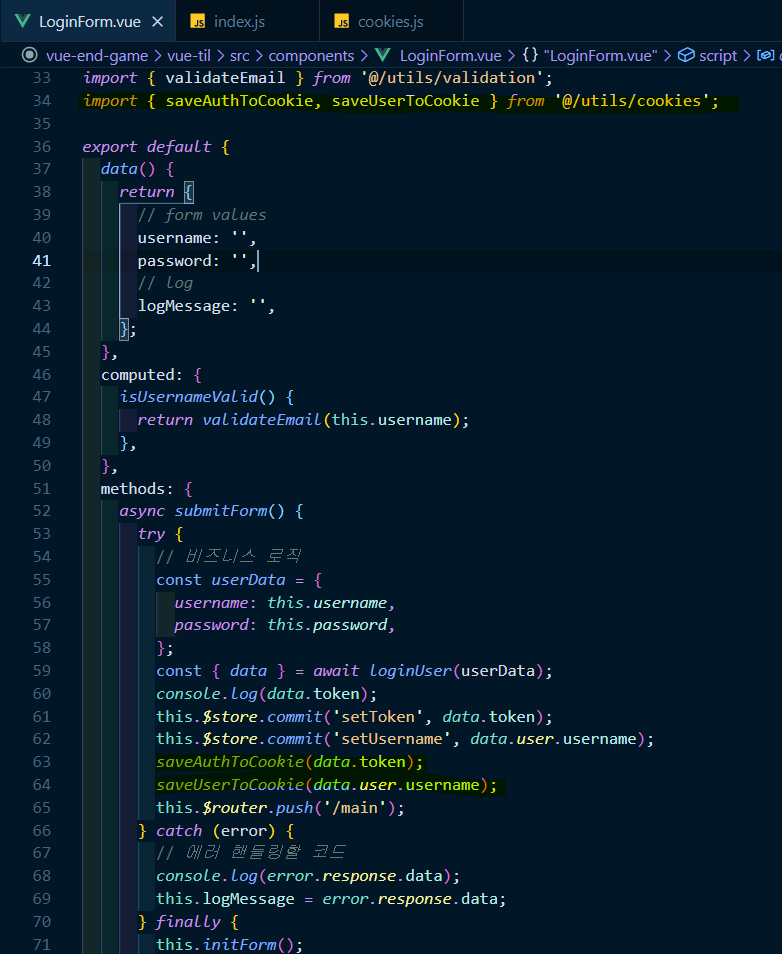
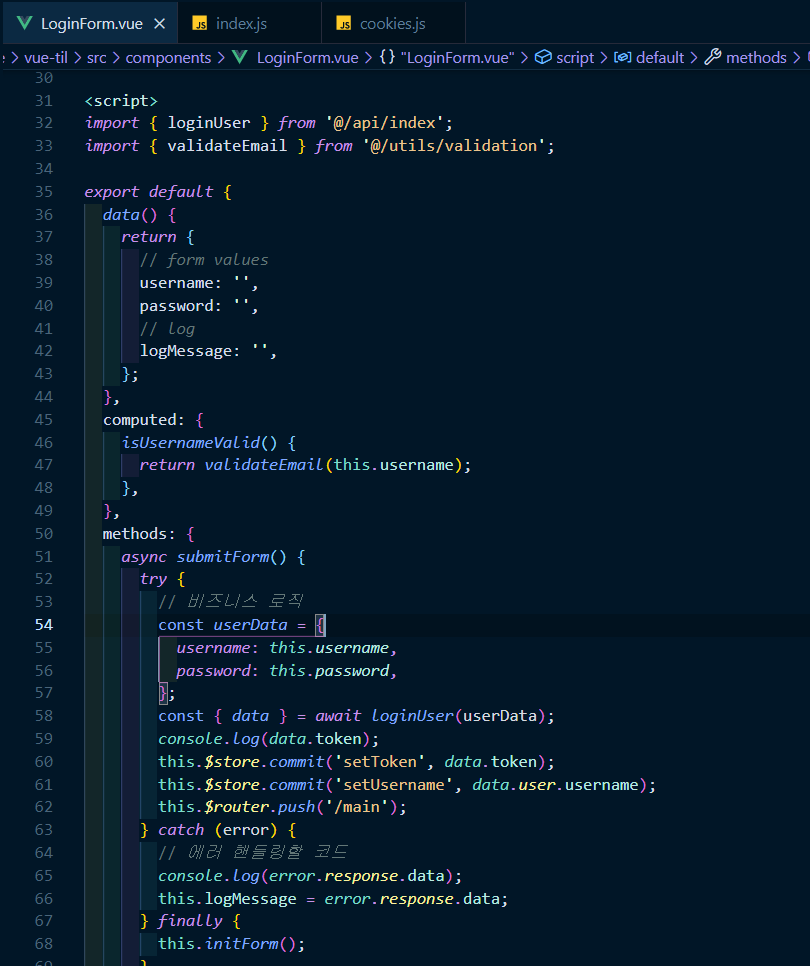
컴포넌트 파일에서 로그인하고나서 토큰과 username을 저장하고 router도 연결해준 상태.

javascript레벨에 저장하는 것 뿐만 아니라 브라우저 저장소를 이용해서 토큰 값을 저장해놓으면
새로고침을 하더라도 브라우저 저장소에서 해당값을 꺼내와 사용할 수 있게된다.
쿠키(cookie)에 정의된 함수들을 사용해보자 .
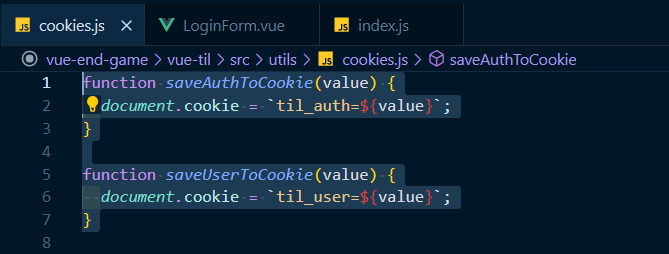
cookie를 setup 하는 방법
- document.cookie 를 통해 문자열을 넣어준다.
- til_auth, til_user를 이용해서 쿠키 값을 저장해오고 꺼내오도록 세팅하기
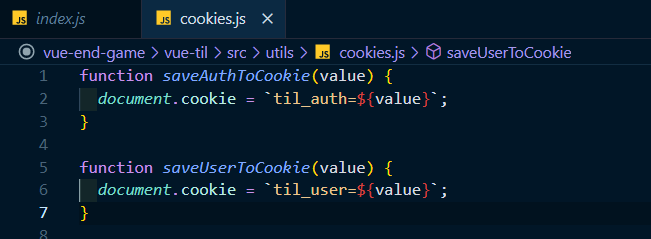
utils/cookies.js

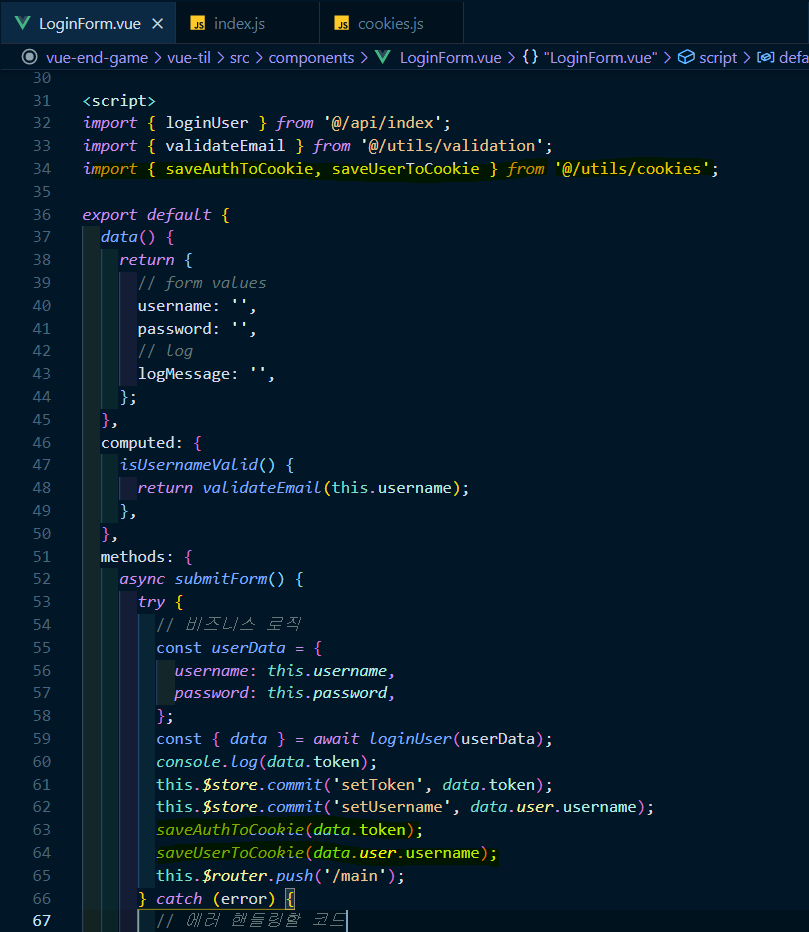
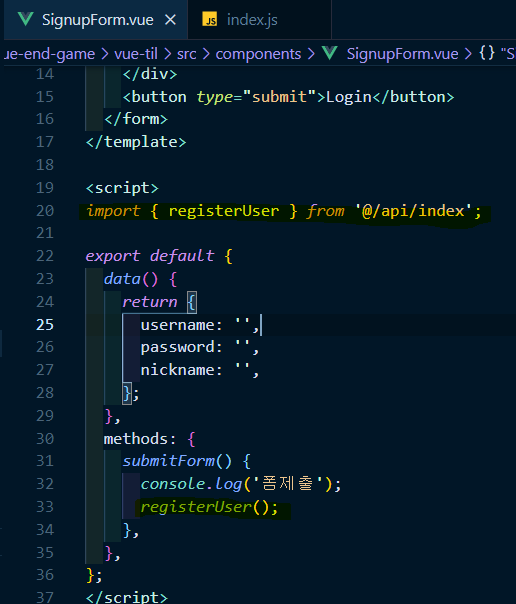
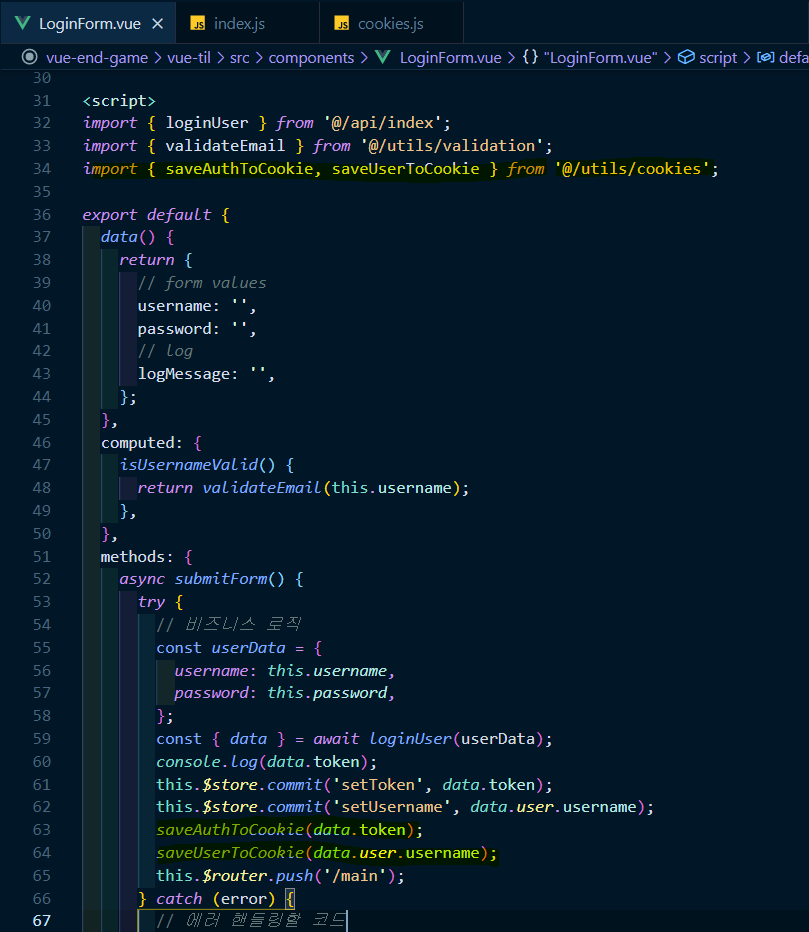
LoginForm.vue 에서 아래와 같이 cookies.js에 정의됬던
saveAuthToCookie(), saveUserToCooke() 함수를 import 하고 method내 비지니스 로직 안에 해당 함수를 호출한다.
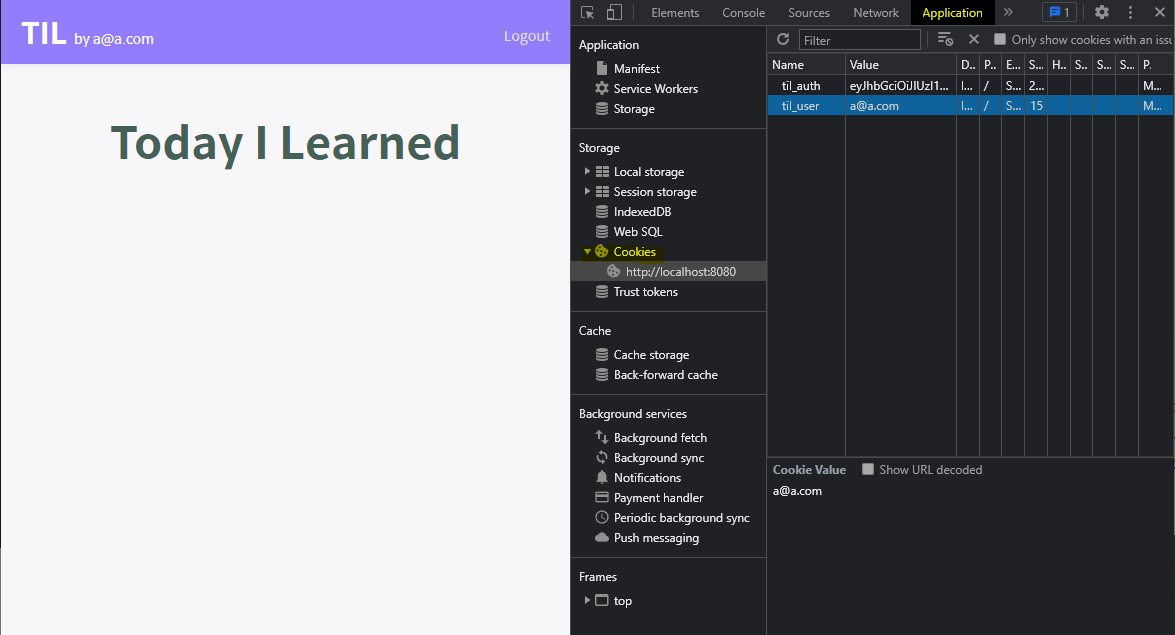
이제 cookie에 token 과 username을 저장한 상태가 되는데

이때 cookie가 저장된 것을 확인하는 방법은
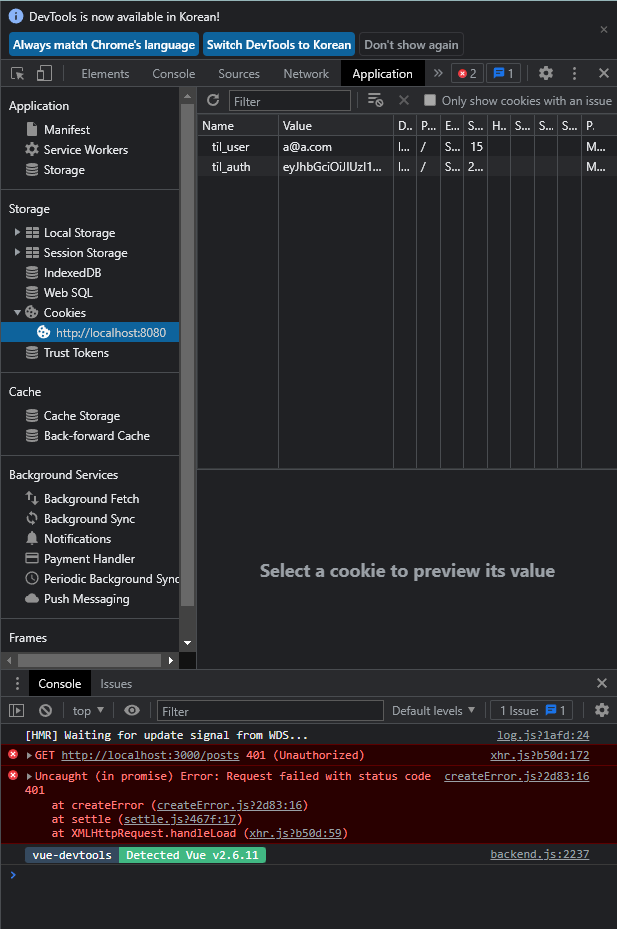
서버를 실행한 후 브라우저 개발자도구 > Application 패널 > Storage > Cookies > http://localhost:8080
에 원하는 값이 저장되는걸 확인할 수 있다.

쿠키 API를 이용해서 브라우저 저장소에 token 과 username을 저장했다.
하지만 새로고침 했을때 여전히 문제가 발생하는데

이유는 앞써 확인한 브라우저 저장소인 cookie에 저장된 값이 Vue의 Store에 연결되지 않았기 때문..
cookie(쿠키)에 저장된 값을 Vue의 Store에 가져오기 위한 작업.
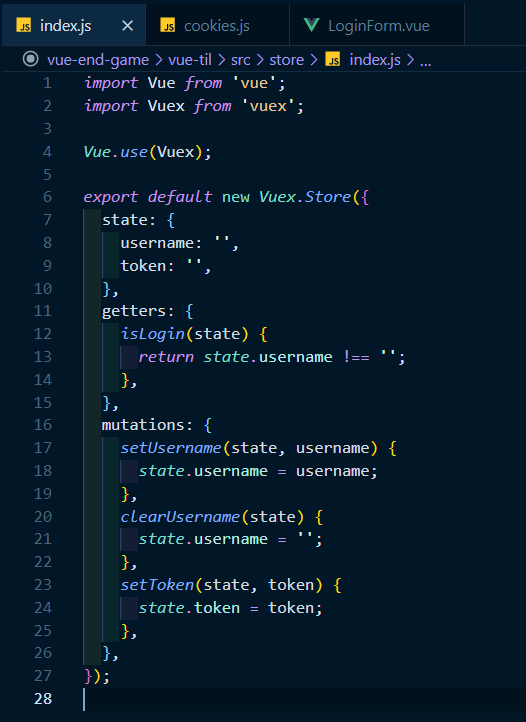
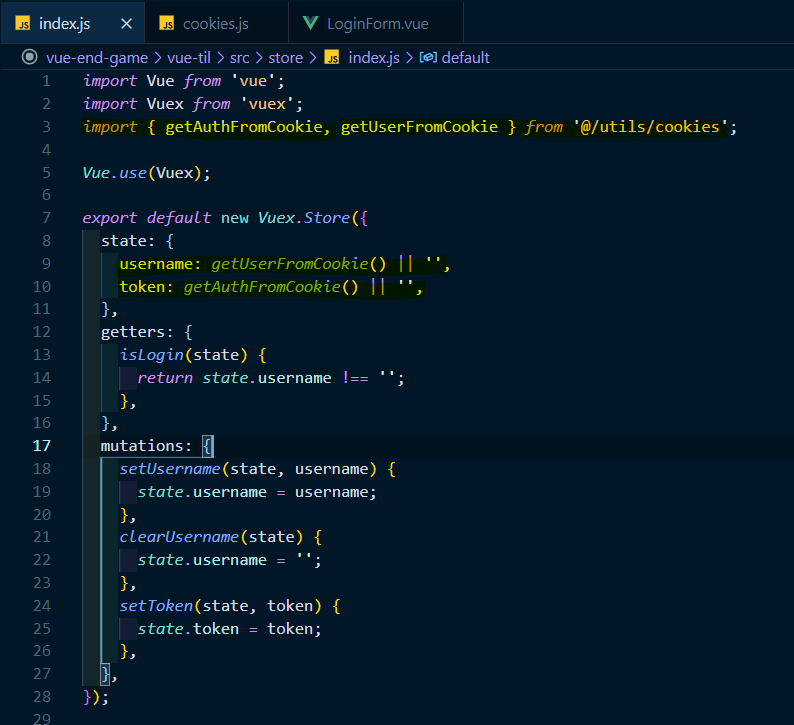
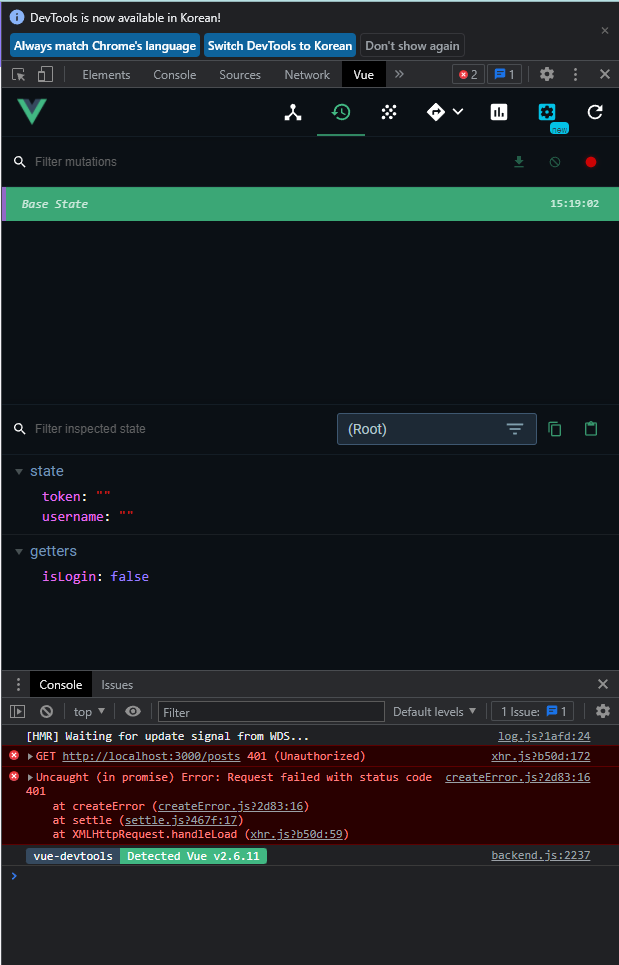
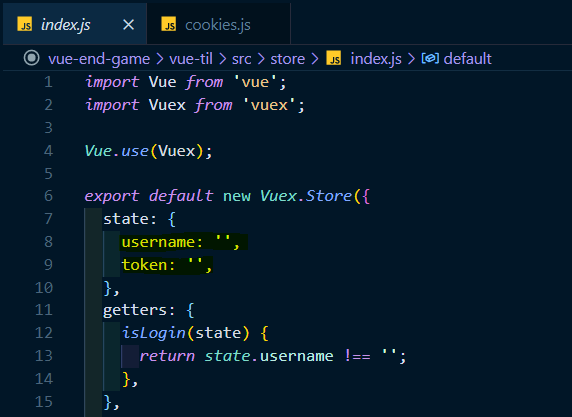
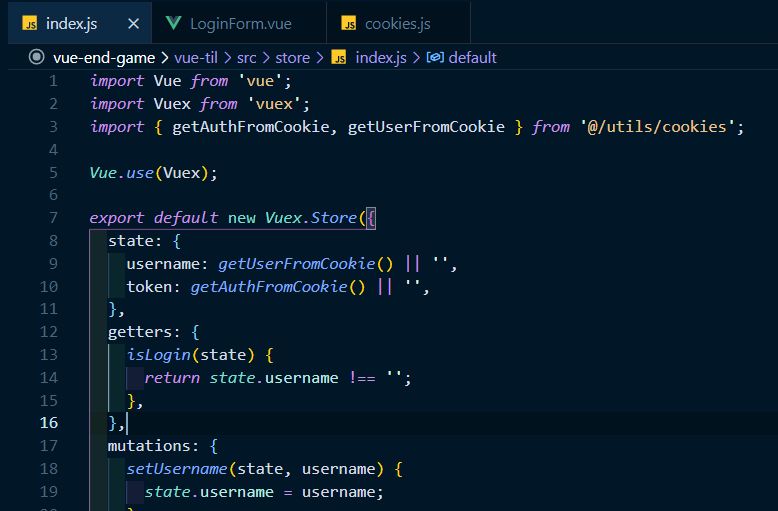
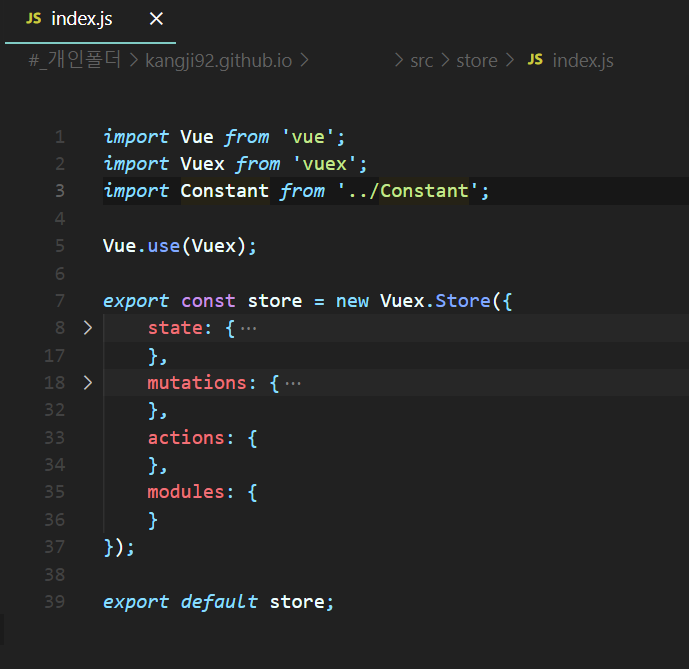
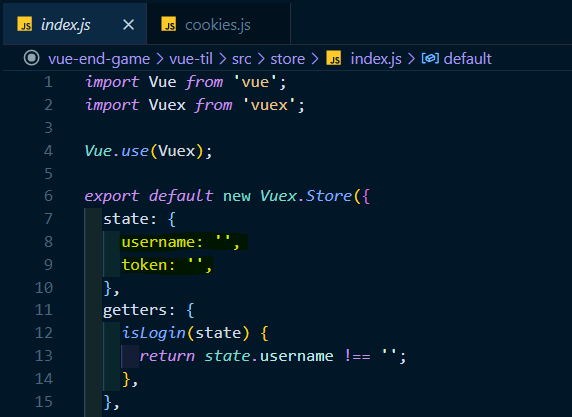
- store/index.js 파일에서 보면 state에 username과 token이 빈문자열로 초기화되는 상태

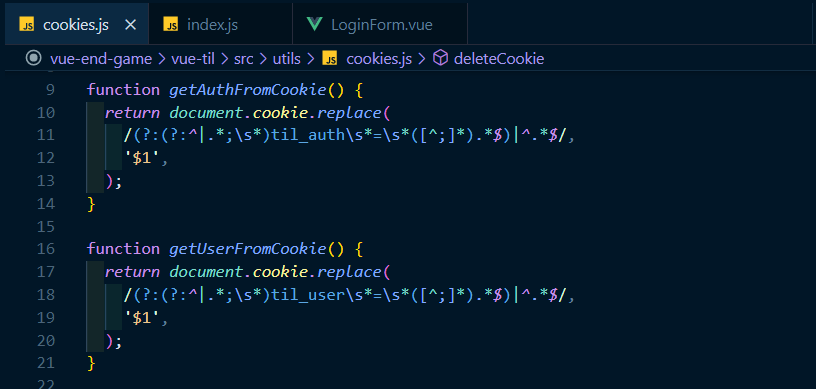
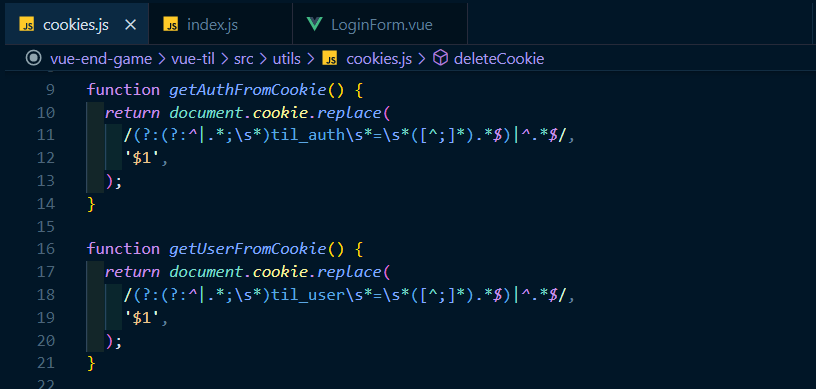
- cookie.js에 정의된 함수중 getAuthFromCookie(), getUserFromCookie() 함수를 활용한다.

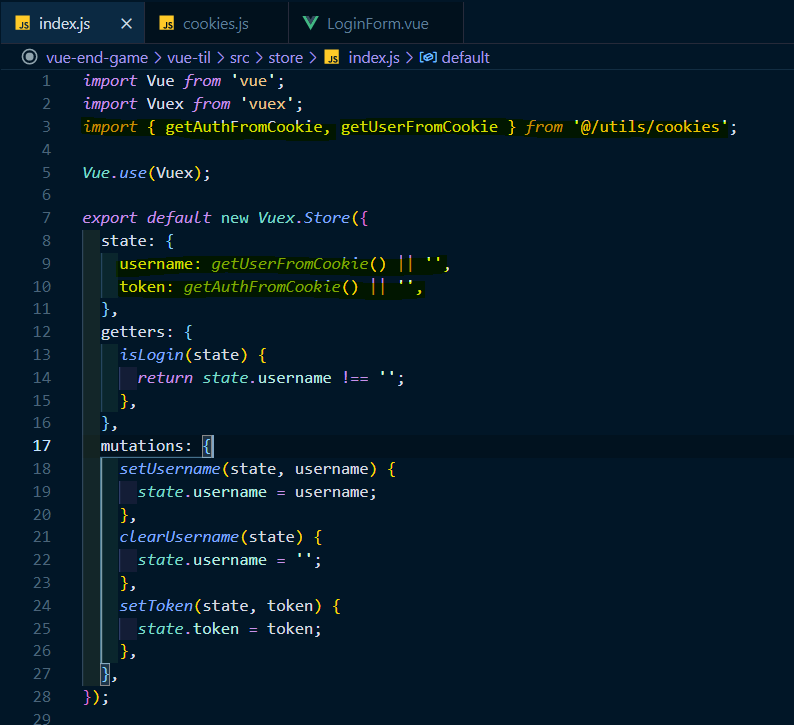
store/index.js
- cookies.js에 정의되 있는 함수 getAuthFromCookie(), getUserFromCookie() 를 import
- state에 빈문자열이였던 token과 username값에 or 연산자를 사용하여 쿠키 함수를 추가
- 매번 Store를 생성할때마다 쿠키값을 꺼내와서 넣어보고 없으면 빈값의 문자열(초기화)

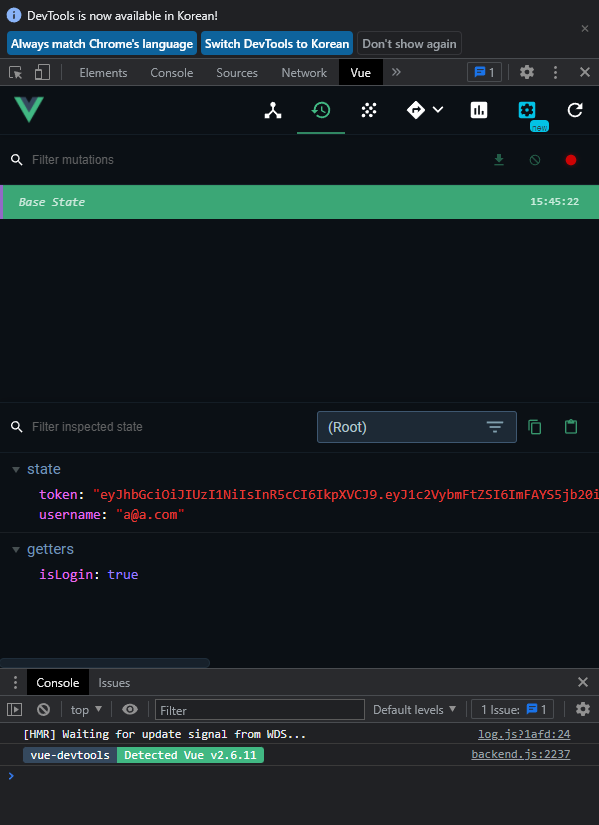
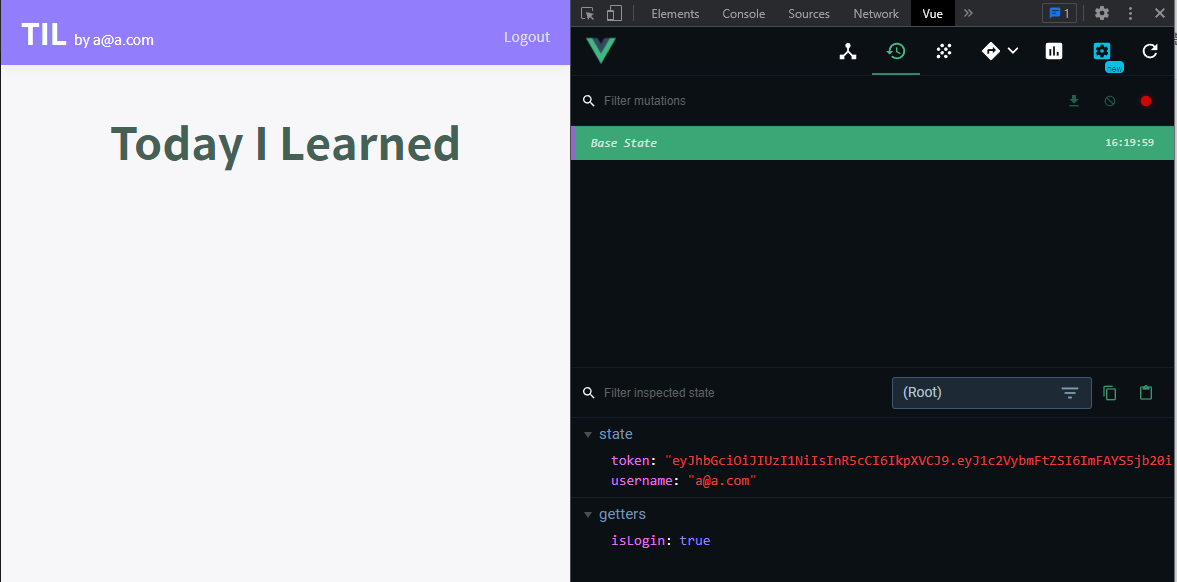
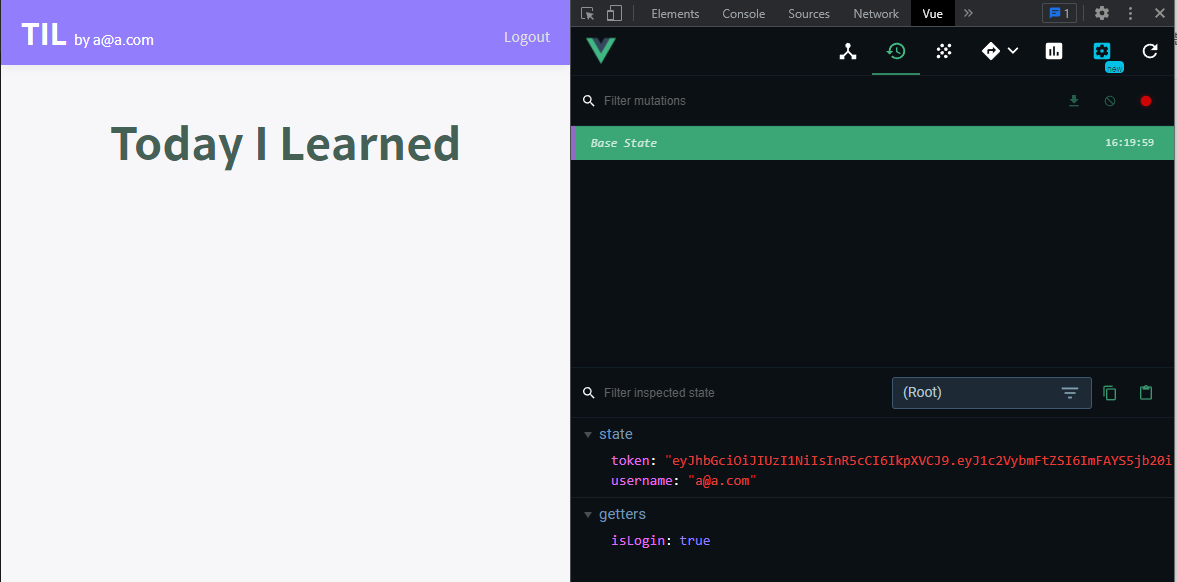
완료 후 실행결과

utils/cookies.js 본문
// utils/cookies.js
function saveAuthToCookie(value) {
document.cookie = `til_auth=${value}`;
}
function saveUserToCookie(value) {
document.cookie = `til_user=${value}`;
}
function getAuthFromCookie() {
return document.cookie.replace(
/(?:(?:^|.*;\s*)til_auth\s*=\s*([^;]*).*$)|^.*$/,
'$1',
);
}
function getUserFromCookie() {
return document.cookie.replace(
/(?:(?:^|.*;\s*)til_user\s*=\s*([^;]*).*$)|^.*$/,
'$1',
);
}
function deleteCookie(value) {
document.cookie = `${value}=; expires=Thu, 01 Jan 1970 00:00:01 GMT;`;
}
export {
saveAuthToCookie,
saveUserToCookie,
getAuthFromCookie,
getUserFromCookie,
deleteCookie,
};'UXUI Development > Vue.js' 카테고리의 다른 글
| [Vue] Router - Vue에서 외부링크 주소 연결하기 (Router External URL Redirect) (0) | 2022.04.11 |
|---|---|
| [Vue] Vue-cli 프로젝트 생성 (0) | 2022.02.07 |
| [Vue] vue.js slider librarys (0) | 2022.01.14 |
| [Vue] vuex - store actions속성을 이용한 로그인 기능 구현과 비동기 처리시 유의 점 (0) | 2022.01.07 |
| [Vue] Vuex - 새로고침시에도 브라우저 저장소로 인증 값 보존 (0) | 2022.01.04 |
| [Vue] Axios Interceptors (엑시오스 인터셉터) (0) | 2022.01.03 |
| [vuex] Vuex (Store) (0) | 2022.01.03 |
| [Vue] dependencies / devDependencies 차이 (0) | 2022.01.03 |