라우터의 폴백기능
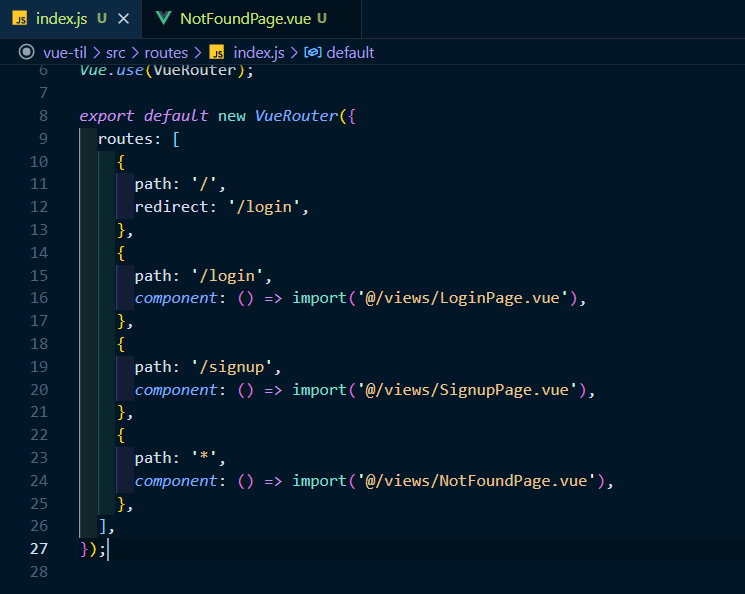
속성에 정해지지 않은 없는 url에 대해 반응하는 router 설정해주기
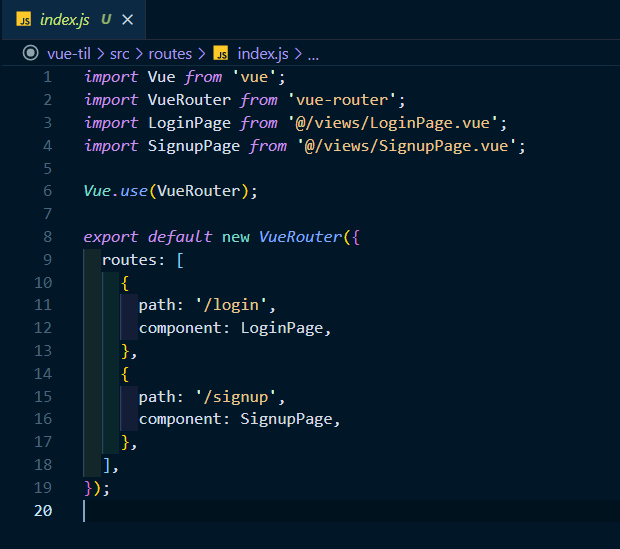
routes/index.js

윗쪽 설정해준 url을 제외한 모든 url에 대해서 반응하겠다.


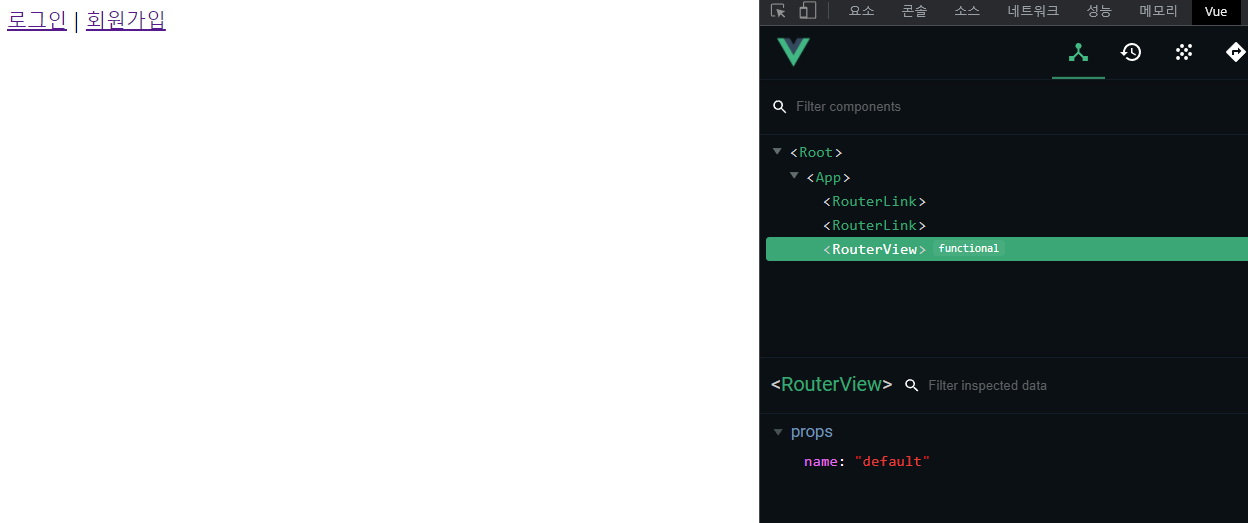
정의되지 않은 페이지는 아래와 같이 notfound페이지가 뜸.

'UXUI Development > Vue.js' 카테고리의 다른 글
| [Vue] vue 환경변수 - Vue CLI의 .env 파일 규칙과 실무 환경 구성 방법 (0) | 2021.12.28 |
|---|---|
| [Vue] vue 환경변수 - .env 파일과 환경변수 설정방법 (0) | 2021.12.28 |
| [Vue] API 설정 공통화_ axios.create() (0) | 2021.12.28 |
| [Vue] API폴더 구조화 (axios) (0) | 2021.12.23 |
| 초기 진입페이지 설정 (0) | 2021.12.23 |
| 코드 스플리팅 소개 및 적용 (0) | 2021.12.23 |
| 코드 스플리팅 소개 및 적용 (0) | 2021.12.23 |
| [Vue] 파일 절대 경로로 찾기 설정하기 (jsconfig.json) (0) | 2021.12.23 |